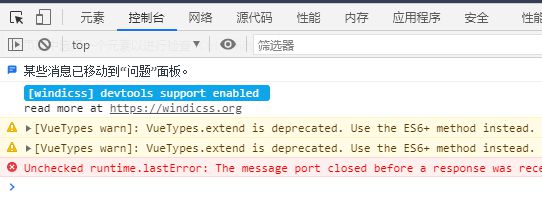
VueTypes.extend is deprecated. Use the ES6+ method instead?

我需要怎么修改代码?
import { createTypes, VueTypesInterface, VueTypeValidableDef } from 'vue-types'import { CSSProperties } from 'vue'
// 自定义扩展vue-types
type PropTypes = VueTypesInterface & {
readonly style: VueTypeValidableDef<CSSProperties>
}
const propTypes = createTypes({
func: undefined,
bool: undefined,
string: undefined,
number: undefined,
object: undefined,
integer: undefined
}) as PropTypes
// 需要自定义扩展的类型
// see: https://dwightjack.github.io/vue-types/advanced/extending-vue-types.html#the-extend-method
propTypes.extend([
{
name: 'style',
getter: true,
type: [String, Object],
default: undefined
}
])
export { propTypes }
回答:
就是说 VueTypes.extend 已经被废弃,让你使用 ES6+ 的语法来创建就行了。用例我就不贴了,这是相关的文档 Extending VueTypes | VueTypes 直接看就行了。
其实你的注释里面链接的文档里面就已经提到了这个问题:
WARNING
As of v5.0, theextend()method is deprecated and might be removed in a future major version of the library.
The recommended way to extend a namespaced VueTypes is by using the ES6+ method.
以上是 VueTypes.extend is deprecated. Use the ES6+ method instead? 的全部内容, 来源链接: utcz.com/p/933522.html