vue3中使用 input输入框,想在focus事件里如果当前为空,赋默认值为1,且选中框内文本,输入其他数字直接替换,选中e.target.select()为啥不起作用呢?
vue3中使用 input输入框,想在focus事件里如果当前为空,赋默认值为1,且选中框内文本,输入其他数字直接替换,选中e.target.select()为啥不起作用呢?
如上图,文本框,想在input focus事件时,如果当前为空,赋值为1,且光标选中,输入其他数字可直接替换。
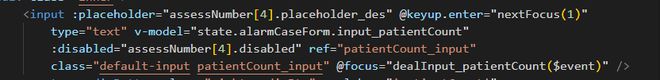
代码如下:
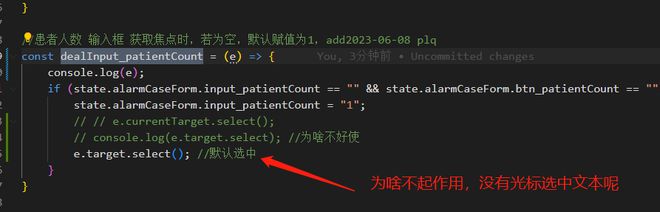
focus处理函数如下:
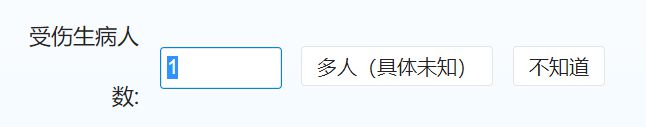
想实现的效果如下图:如果focus时,文本输入为空,赋值为1,且光标选中文本状态,输入其他数字可直接替换
求解。
回答:
用 nextTick。
传送门:Vue3 Playground - http://2t8.cn/LknDl
function onFocus(e) { if (!msg.value) {
msg.value = "1";
}
nextTick(() => e.target.select());
}
还可以直接把两个行为分开
function onFocus(e) { if (!msg.value) {
msg.value = "1";
nextTick(() => e.target.select());
} else {
e.target.select();
}
}
回答:
因为你改了值后界面还没渲染你就选中了,建议加个延迟
state.xxx.xxx = '1'nextTick(() => {
e.target.select()
})
要是还是不生效就再套一层 nextTick 或者 setTimeout
以上是 vue3中使用 input输入框,想在focus事件里如果当前为空,赋默认值为1,且选中框内文本,输入其他数字直接替换,选中e.target.select()为啥不起作用呢? 的全部内容, 来源链接: utcz.com/p/934439.html









