在vue3组合式API中使用hooks函数 返回的响应式对象无法使用是什么原因?
最近在使用vue3组合式API,参照博主@MrBigShot 的建议自己写了几个hooks,有一个函数返回的响应式对象无法解包,不知道什么原因
hooks.js//获取事件记录
export const useGetTableData = () => {
const tableData = reactive({ value: [] })
//记录数据是否已全部加载完成
const hasLoadALL = ref(false)
//记录getTableData函数调用次数 默认初始化时返回第1页数据 前十条
let page = 1
const getTableData = async () => {
let pageSize = 3
//nums用来记录从哪个位置开始加载数据 初始时从位置0开始 也就是从第一条数据开始加载
let nums = (page - 1) * pageSize
console.log(nums,'weizhi')
//每次返回数据集的条数 默认10条
const res = await axios.get('GetRecordList', {
params: {
nums,
pageSize
}
})
if (res.data.success) {
tableData.value = JSON.parse(res.data.data)
page++
} else {
hasLoadALL.value = true
}
}
return {
tableData,
getTableData,
hasLoadALL
}
}
<script type="module"> const { createApp, ref, reactive, toRefs } = Vue
import { useGetTableData } from '../../Content/Hooks/hooks.js'
import RecordCard from '../../Content/Components/RecordCard.js'
const app = createApp({
components: {
RecordCard
},
setup() {
const active = ref('dating')
const onClickLeft = () => history.back()
const loading = ref(false);
const list = ref([]);
const finished = ref(false);
const themeVars3 = reactive({
cascaderOptionsHeight: 'auto'
})
const currentDate = ref(['2021', '01', '01'])
//onLoad事件 用来获取列表数据
const { tableData, getTableData, hasLoadALL } = useGetTableData()
const onLoad = () => {
//发起Ajax请求获取记录数据 默认每次获取10条
getTableData()
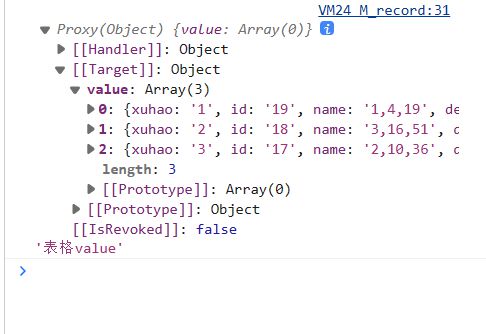
console.log(tableData, '表格value')
> 我想要遍历tableData
> 中的数组项一直失败 tableData.value.forEach(item => {
> list.value.push(item)
> })
// 加载状态结束
loading.value = false;
//所有数据加载完成
if (hasLoadALL.value) {
finished.value = true;
}
}
}
return {
active,
onClickLeft,
loading,
finished,
onLoad,
list
}
},
});
app.use(vant)
app.mount('#app');
</script
console.log(tableData) 控制台中明明有数据的
回答:
export const useGetTableData = () => { // Use ref instead of reactive
const tableData = ref([])
// ...
}
const onLoad = async () => {
// 注意这里加了 await
await getTableData()
console.log(tableData.value, '表格value')
// tableData
tableData.value.forEach(item => {
list.value.push(item)
})
// ...
}
回答:
时机问题,针对于对象,console.log打印出来的并不一定是当前的值,是不可靠的,看打印出的结果,有个叹号!
因为getTableData异步,遍历的时候,还没有tableData,可以考虑加个await getTableData()打印看看,应该就会有结果。
想实时看遍历时的准确值:
console.log的时候深复制一份。debuger
以上是 在vue3组合式API中使用hooks函数 返回的响应式对象无法使用是什么原因? 的全部内容, 来源链接: utcz.com/p/934438.html