小程序内嵌入的网页还可以使用wx-open-launch-weapp打开小程序吗?
问题:
小程序上有一个打卡签到的功能,在微信内访问网页做签到时都会跳转到小程序上做签到,使用的是wx-open-launch-weapp,且已经实现。问题是小程序里也有一个进入网页的入口,使用的是web-view,方便在小程序里快速访问网页其他功能。小程序内访问网页后,网页做签到又会跳转到小程序,此时打开小程序的按钮就不展示了。
正常情况:访问网页后跳转小程序,跳转按钮正常显示且跳转成功
问题情况:访问小程序后在内访问网页,再想点跳转按钮到小程序,此时跳转按钮不展示.
无论上述哪种情况wx.config都是配置正确的
请问是wx-open-launch-weapp不支持在小程序内访问网页后再打开小程序吗?
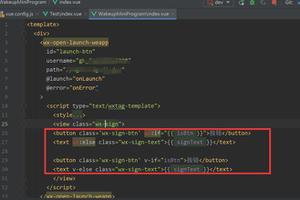
代码:
async getWxTicket() { const url = window.location.href.split('#')[0]
const res = await getWxTicket({
url
})
wx.config({
debug: true,
appId: 'wx****',
timestamp: res.data.timestamp,
nonceStr: res.data.noncestr,
signature: res.data.signature,
jsApiList: ['updateTimelineShareData'],
openTagList: ['wx-open-launch-weapp']
})
const userInfo = `userId=${this.userInfo.id}&agentId=${this.userInfo.defalutAgentId}`
const path = this.path + ((this.path.indexOf('?') === -1) ? `?${userInfo}` : `&${userInfo}`)
const script = document.createElement('script')
script.type = 'text/wxtag-template'
script.text = this.htmlText
this.html = `<wx-open-launch-weapp id="launch-btn" class="launch-btn" username="gh_***"` +
`path=${path} env-version="develop">` +
`${script.outerHTML}</wx-open-launch-weapp>`
wx.ready((res) => {
this.success = JSON.stringify(res)
})
wx.error((res) => {
this.error = JSON.stringify(res)
})
},
回答:
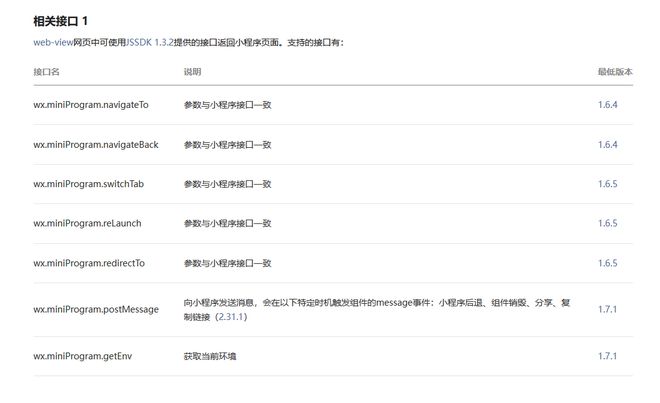
用微信的sdk:https://developers.weixin.qq.com/miniprogram/dev/component/we...
以上是 小程序内嵌入的网页还可以使用wx-open-launch-weapp打开小程序吗? 的全部内容, 来源链接: utcz.com/p/934433.html