vue项目网页使用wx-open-launch-weapp打开小程序问题?
现已实现使用wx-open-launch-weapp跳转小程序,流程已经走通。
问题:
项目中跳转小程序的入口有多个,想把wx-open-launch-weapp封装成一个组件,在各个页面调用。可自定义展示文本以及展现形式是button 还是 text.
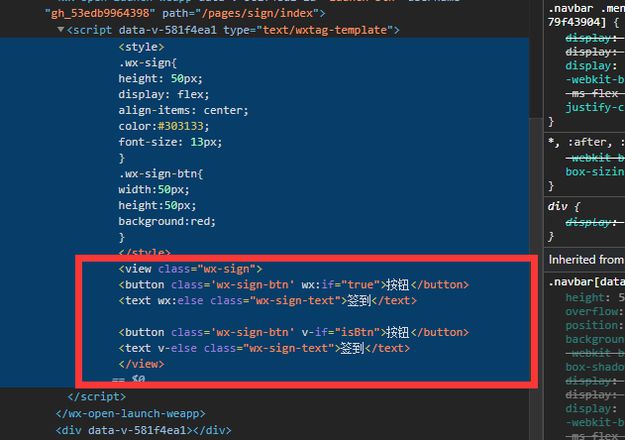
使用text/wxtag-template包裹的部分如何判断是button还是text?试了微信语法和vue语法都不管用



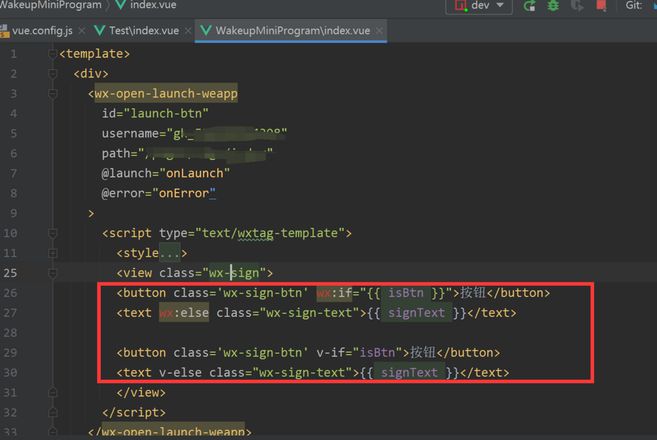
代码
<wx-open-launch-weapp id="launch-btn"
username="gh_*"
path="/pages/****"
@launch="onLaunch"
@error="onError"
>
<script type="text/wxtag-template">
<style>
.wx-sign{
height: 50px;
display: flex;
align-items: center;
color:#303133;
font-size: 13px;
}
.wx-sign-btn{
width:50px;
height:50px;
background:red;
}
</style>
<view class="wx-sign">
<button class='wx-sign-btn' wx:if="{{ isBtn }}">按钮</button>
<text wx:else class="wx-sign-text">{{ signText }}</text>
<button class='wx-sign-btn' v-if="isBtn">按钮</button>
<text v-else class="wx-sign-text">{{ signText }}</text>
</view>
</script>
</wx-open-launch-weapp>
回答:
<wx-open-launch-weapp id="launch-btn"
username="gh_*"
path="/pages/****"
@launch="onLaunch"
@error="onError"
>
<script type="text/wxtag-template">
<style>
.wx-sign{
height: 50px;
display: flex;
align-items: center;
color:#303133;
font-size: 13px;
}
.wx-sign-btn{
width:50px;
height:50px;
background:red;
}
</style>
<view class="wx-sign">
<button class='wx-sign-btn' wx:if="{{ isBtn == 'true' }}">按钮</button>
<text wx:else class="wx-sign-text">{{ signText }}</text>
</view>
</script>
</wx-open-launch-weapp>
以上是 vue项目网页使用wx-open-launch-weapp打开小程序问题? 的全部内容, 来源链接: utcz.com/p/934415.html