在vue2中如何在window中添加一个属性呢?
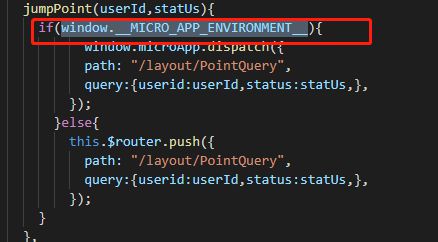
如图所示,我需要用这个属性值去做对应的判断操作:
回答:
你框红的这个是micro-app挂载到window上的全局环境变量,只要是在micro-app微前端运行环境,这个变量就会存在,不用手动去设置。
至于你说想全局添加一些变量,可以在main.js中设置
Vue.prototype.a = b
或者
window.a = b
使用这两种方式都行
回答:
在main.js里
import Vue from 'vue'import App from './App'
import store from 'src/store'
Vue.prototype.变量名 = xxx
const app = new Vue({
...App,
store
})
回答:
JavaScript,不需要声明类型,那么
在 main.js 中添加
window.something = "what's you want";也可以使用 Webpack(如果是用的 Vue-Cli 或者自己写的 Webpack 项目)的 DefinePlugin,具体点链接进去看文档,只是注意值要用 JSON.strigify() 处理成 JSON。
以上是 在vue2中如何在window中添加一个属性呢? 的全部内容, 来源链接: utcz.com/p/934432.html