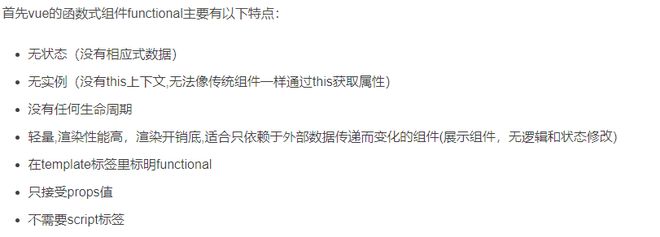
vue函数式组件functional如何向父组件传值?
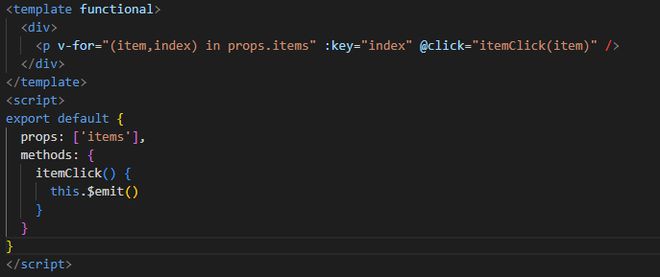
vue函数式组件functional,如何调用方法向父组件传值?
调用方法会报错:TypeError: _vm.itemClick is not a function

回答:
直接在 template 中使用 listeners
<p v-for="(item, index) in props.items" :key="index" @click="listeners.click(item)">然后父组件
<MyTemplate :list="[1,2,3,4,5,6]" @click="handleClick" />vue@2.7 亲测可用
回答:


这两篇文章可以参考学习下
https://blog.csdn.net/ee_11eeeeee/article/details/111939003
https://www.wenwoha.com/blog_detail-1376.html
以上是 vue函数式组件functional如何向父组件传值? 的全部内容, 来源链接: utcz.com/p/934417.html