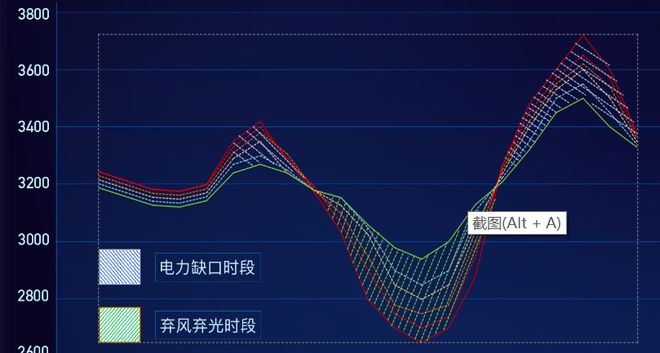
echarts 折线图?
 这种中间有虚线的折线图需要设置什么属性
这种中间有虚线的折线图需要设置什么属性
回答:
eries-line.areaStyle 然后使用 纹理填充 应该就可以实现了。
比如说:
const test = new Image()test.src = 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD//gAXR2VuZXJhdGVkIGJ5IFNuaXBhc3Rl/9sAQwAKBwcIBwYKCAgICwoKCw4YEA4NDQ4dFRYRGCMfJSQiHyIhJis3LyYpNCkhIjBBMTQ5Oz4+PiUuRElDPEg3PT47/8AACwgAZABkAQERAP/EANIAAAEFAQEBAQEBAAAAAAAAAAABAgMEBQYHCAkKCxAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/9oACAEBAAA/APVNORbi2LTKJW3dZBuPQetV9SdraZUgYxKVzhOPX0qfTVW4t2eZRK27rINx6D1qDUXa2nCwMYlK5wnHc+lWNNVbi3Z5lErbusg3HoPWq+os1tOqwMYlK5wnHc+lWNORbi3ZplErBusg3HoPWoNSdreZUgYxLtziPjufSptNVbiBnnAlYNjLjPYetQakzW84SBjEpXJCcdz6VPpiLcW7PMolbdjMg3HoPWoNSZradVgYxKVzhOO59Ksad++ty8h3tuPLcnoPWq+pM1tOqwMYlK5wnHc+lWNORbi2LzKJW39ZBuPQetV9RZradUgYxKVzhOB1PpU+motxbs0yiVt3WQbj0HrUGpFradVgYxKVzhOO59Kn01FuLdnmUStvxmQbj0HrUGos1tOqwMYlK5wnHc+lT6ai3FuzTKJW3dZBuPQetQ6kzW8ypAxiXbnEfHc+lT6aq3EDPOBKwbGXGew9ar6kzW06rATEpXJCcdz6VPpqLcWzPMolbfjMg3HoPWodQ/cThIsRrtzhRgdTU2nKtxbs0yiVg5GZBuPT3qvqTNbzKkDGJducJwOp9Ksaai3FszzKJW34zINx6D1qDUWa3nVIGMS7c4j47n0qfTlW4t2aZRKwfGZBuPT3qDUWa3nVIGMS7c4j4HU+lT6ai3FuzzKJW34zINx6D1qHUWa3mVIGMS7c4j47n0qfTUW4t2eYCVt2MyDceg9ag1Jmt5lSBjEu3OI+O59Kn06Nbi3Z5gJW34zINx6D1qvqTNbzKkDGJducJwOp9Ksad+9ti0nztuxluT0HrVfU3a3uFSFjEpTOIyVHU+lWdNRbi2LzqJWDYy4z2HrVfU2aCdUhYxKVziMlR1PpU+mqtxbs06iVg2Mvz2HrUGpO1vcKkLGJdmcRkqOp9Kn01FuLdnmUStuIzINx6D1qvqbNbTqsDGJSucR8dz6VPpiLcW7PMolbdjMg3HoPWodRdreZUgYxLtzhOO59Kn01VuLdmmUSsGxmQbj0HrVfUWa2nVYGMSlc4TjufSp9NRbi3Z5lErb8ZkG49B61FfnyJwkQCLtzhRgdTU2mItxbFplErBsZcbj0HrUGps1tMqwMYlK5wnHc+lT6Yi3FuzzKJW3Yy43HoPWoNSZradVgYxKVzhOO59Ksaai3FuzzKJW3dXG49B61X1NmtplWBjEpXOE47n0qfTEW4t2eZRK27GZBuPQetV9SZradVgYxKVziPjufSp9NRbi3Z5lErb8ZkG49B61BqTtbzKkDGJducR8evpU+motxbM8yiVt+MyDceg9ag1Fmt51SBjEu3OI+B1PpU2nAzW7PId7byMtyeg9ai1J2tplSAmJSucJwOp9Kn05FuLYvMolbf1kG49B61X1J2tplSBjEpXOE4HU+lT6aq3NszzKJW34zINx6D1qDUna2mVIGMSlc4TgdT6VPpyrc2zPMolbfjMg3HoPWoNRZredUgYxLtzhOB1PpVjTkW4t2eYCVt/WQbj0HrVfUWa3nVIGMS7c4TgdT6VPp0a3FuzzAStvxmQbj0HrUGpM1vMqQMYl25wnA6n0qxpyLcWxaZRKwbGZBuPQetQ3/AO5nCRYjXbnCjA6mpdNRbi3Z5lErB8ZkG49B61BqTNbzKkDGJducJx3PpU+mItxbs8wErbsZkG49B61BqbNbTqsDGJSucR8dz6VPpiLcW7PMolbdjMg3HoPWoNRZradVgYxKVzhOO59KsaYi3FuzzKJW3EZcbj0HrVfUi1vOqQMYlK5wnHc+lWNNjWe3Z5gJW3YzINx6D1qDUma3mVIGMS7c4TjufSp9NRbi3Z5gJW3nmQbj0HrUGpO1tMqQExKVzhOB1PpU+nfvrcvId7bjy3J6D1qDUWa3nVIGMS7c4TgdT6VPpqLcW7PMBK288yDceg9ag1J2tplSAmJSucJwOp9Kn05FuLYvMolbf1kG49B61X1J2tplSBjEpXOI+B1PpU+motxbM8yiVt/WQbj0HrUGpO1tMqQMYlK5wnA6n0qxpqrcW7PMolbdjMg3HoPWq+ps1tOqwMYlK5xHx3PpU+motxbM8yiVt+MyDceg9ag1F2t51SBjEu3OE4HU+lT6ci3FszzAStv6yDceg9aiv/3M4SLEa7c4UYHU1Npsaz27PMBK27GZBuPQetQak7W0ypAxiUrnCcdz6VPpyLcWxeZRK27rINx6D1qvqTNbzKkDGJducJx3PpU+mItxbs8wErbsZkG49B61BqbNbTqsDGJSucR8dz6VPpiLcW7PMolbdjMg3HoPWoNSZradVgYxKVziPjufSrGmItxbs8yiVt2MyDceg9ar6mzW06rAxiUrnEfHc+lWNNRbi2LTKJWDYzINx6D1qvqTNbzKkDGJducJx3PpU2nAzW7PId7byMtyeg9ah1Nmtp1WBjEpXOI+O59Kn0xFuLdnmUStuxmQbj0HrUGos1tOqwMYlK5wnHc+lT6ai3FuzzKJW34zINx6D1qHUna2mVICYlK5wnA6n0qfTkW4ti8yiVt/WQbj0HrVfUna2mVIGMSlc4j4HU+lT6ai3FszzKJW34zINx6D1qDUWa3nVIGMS7c4TgdT6VY01FuLdnmAlbcRmQbj0HrVfUma2nVYGMSlc4TjufSp9NRbi3Z5lErb8ZkG49B61FfnyJwkQCLtzhRgdTU2mos9uzzKJW3YzINx6D1qDUna3uFSFjEuzOIyVHU+lT6ci3FuzzKJW34zINx6D1qDUWa3nVIGMS7c4TgdT6VPpyLcW7PMolbfjMg3HoPWq+pM1vMqQMYl25wnHc+lT6Yi3FuzzAStuxmQbj0HrUGps1vcKkLGJducRkqOp9Kn0xFuLdnmUStuxmQbj0HrUGpFredUgYxKVzhOO59KsabGs9uzzAStuxmQbj0HrVfU3a3uFSFjEpTOIyVHU+lT6d++ty8h3tvIy3J6D1qDUi1vOqQMYlK5wnHc+lWNNjWe3Z5gJW3YzINx6D1qDU2a3nVIWMSlc4jJUdT6VNpqLcW7PMolbfjMg3HoPWodSdreZUgYxLtzhOO59Kn01FuLdnmUStu6yDceg9ag1J2tplSAmJSucJwOp9Kn01FuLdnmUStu6yDceg9ag1J2t7hUhYxLsziMlR1PpU+mqtxbs0yiVg5GZBuPb1qvqRa3nVIGMKlc4TjufSrGmRrPbs8wErbsZcbj0HrUWoDyZwkWI125wowOpqXT1WeAtMolbd1kG49B61W1J2t51SBjEpXOE+Xuan01VngLTKJW3dZBuPQetQak7W86pAxiUrnCfL3NT6cqzwFplErbusg3HoPWodRZreZUgYxKVzhPlHeprBVmty0yiVt3WQbj0HrUOou1vMqQMYlK5xH8o6n0qbTlWeBmmUStu6yDceg9ai1BmhmVYWMS7ekZ2jqfSptPVZoGaZRK248yDce3rVfUWa3nVIGMSlc4j+Xuan0/95blpP3jburcnoK//9k='
option = {
xAxis: {
min: 0,
max: 5,
},
yAxis: {
min: 0,
max: 5,
},
series: [
{
data: [[0,0], [5,5]],
type: 'line',
stack: 'one'
},
{
data: [[0,2], [5,2]],
type: 'line',
stack: 'one',
areaStyle: {
color: {
image: test,
repeat: 'repeat'
}
}
}
]
};
以上是 echarts 折线图? 的全部内容, 来源链接: utcz.com/p/934411.html


