vue3中使用pinia来获取后台数据?
看了关于pinia的用法和vue3之后,有个问题就是关于获取state数据的时候为什么有时是proxy数据,有时又是没有包裹的数据,我存数据的时候是未包裹的数据为什么还是获取到的还是proxy数据?一般vue项目中proxy数据每次都是要序列化或者是用toRow转化吗?对vue不太熟悉,对于proxy数据处理在实际项目中是否有什么比较实用的方法?

上面这个是我在pinia中打印出来的要存的数据
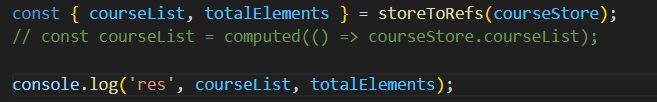
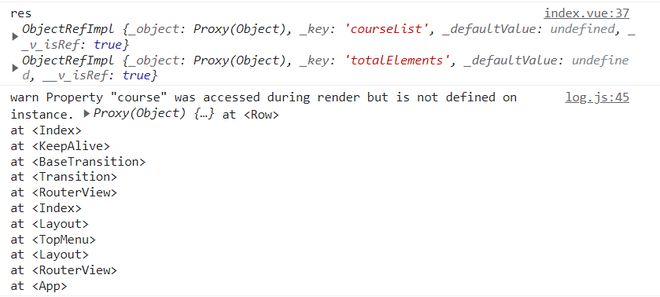
下面是打印出来的数据以及打印的代码

回答:
你的问题其实跟 pinia 没什么关系,本质上是你没搞清楚响应式数据、原始数据、模版渲染之间的关系。Vue 是 MVVM 框架,此类框架的优势就在于:视图和数据绑定;当数据变化时,视图自动变化,不需要开发者手动处理。这样就大大简化了开发。
那么如何知晓数据变化呢?不同框架有不同做法,Vue3 采用 Proxy 包裹的形式。所以当我们需要渲染数据到视图时,就要使用响应式处理过的数据,而非原始数据。
回到你的问题。我不知道你怎么输出的数据,但是直接输出的是原始对象,没什么问题。storeToRefs,得到的自然是响应式数据,所以也没什么问题。
以上是 vue3中使用pinia来获取后台数据? 的全部内容, 来源链接: utcz.com/p/934344.html







