搜索后的表格需要跟打印的表格一致,该怎么实现?
项目是vue2
全部的数据是三百多条
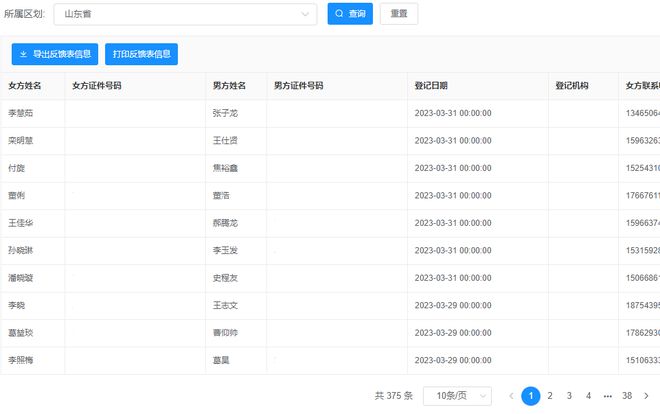
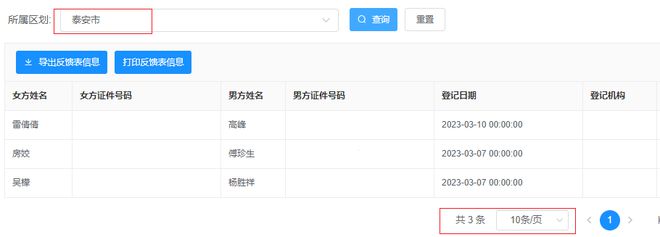
搜索后的数据
表格的上面有一个打印的按钮,点打印的按钮会出来打印的窗口,这个打印的表格数据应该和搜索完是一样的。现在的问题是搜索完之后再去点击打印,打印的表格数据是全部的数据
data() { return {
addressText: '',
tableShow: false,
// 打印的表格
table: [ ],
tableRef: null
};
},
methods: {
async getAllMarryList() {
const data = await getAllMarryList();
console.log('子组件的接口', data);
this.table = data;
},
agree() {
this.$confirm('是否确认同意该协议?', '确认', {
type: 'warning',
confirmButtonText: '确认'
})
.then(() => {
if (this.isPrint == true) {
//打印
this.tableShow = true;
this.$nextTick(() => {
printElement(this.$refs.printRef, {});
});
// 关闭打印机的回调
window.onafterprint = () => {
this.tableShow = false;
this.updateVisible(false);
};
return;
}
}
}
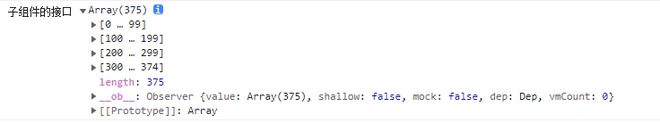
下面这个是子组件的接口getAllMarryList控制台打印的数据结构
请问这样的数据应该怎么做呢?一共是三个组件,一个父组件,两个子组件是打印和搜索。父组件也有接口是表格渲染用的,这个是需要从父组件传过来,还是直接就可以用子组件的接口数据。
回答:
- 先确定数据来源,
- 确定来源之后就是读取
- 能读取出来,接下来就是传递给正确的使用方。
一般来说组件通信就那几种方式,父子通信,兄弟通信。简单的就是 EventBus,不管啥层级都行
以上是 搜索后的表格需要跟打印的表格一致,该怎么实现? 的全部内容, 来源链接: utcz.com/p/934343.html