怎样根据数组内容同步表格的勾选状态?
点击提交,弹窗关闭,会在父组件的相应对方出现对应标签
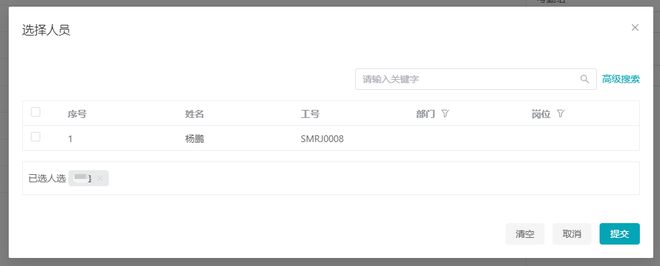
(弹窗)
(父组件)
当再次点击打开弹窗时,已选择的人员在下方存在,但是表中状态没有选中,怎样让标签和表格选中状态同步?
我的想法是根据标签筛选表格数据,将对应勾选状态赋上去,但是没实现,不知道哪里出问题了
子组件中
const toggleRowSelection = (row: any,state:any) => { return tableRef.value?.toggleRowSelection(row, state)
}
defineExpose({
centerDialogVisible,
getSelectionRows,
toggleRowSelection
})
父组件中
const selectbtn = async () => { dialogRef.value!.centerDialogVisible = true
let { rows: list } = await surplusPeo({ groupId: formData.value.groupId })
sildeData.value = list
console.log(sildeData.value, 'sildedata');
// console.log(dynamicTags1.value,'dynamicTags1');
for (let item of sildeData.value) {
for (let i of dynamicTags1.value) {
if (i == item.nickName) {
dialogRef.value.toggleRowSelection(item,true)
}
}
}
}
以上是 怎样根据数组内容同步表格的勾选状态? 的全部内容, 来源链接: utcz.com/p/933264.html