vue3使用wangEditor没效果?
代码如下:
<template> <div class="wangeditor">
<Toolbar
style="border-bottom: 1px solid #ccc;height: 200px;"
:editor="editorRef"
:defaultConfig="toolbarConfig"
:mode="mode"
/>
<Editor
style="height: 500px; overflow-y: hidden"
v-model="valueHtml"
:defaultConfig="editorConfig"
:mode="mode"
@onCreated="handleCreated"
/>
</div>
</template>
<script setup lang="ts">
import "@wangeditor/editor/dist/css/style.css"; // 引入 css
import { Editor, Toolbar } from "@wangeditor/editor-for-vue";
import { onBeforeUnmount, ref, shallowRef, onMounted } from "vue";
const mode = "default";
// 编辑器实例,必须用 shallowRef
const editorRef = shallowRef();
// 内容 HTML
const valueHtml = ref("<p>hello</p>");
// 模拟 ajax 异步获取内容
onMounted(() => {
setTimeout(() => {
valueHtml.value = "<p>模拟 Ajax 异步设置内容</p>";
}, 1500);
});
const toolbarConfig: any = { };
const editorConfig = { placeholder: "请输入内容..." };
// 组件销毁时,也及时销毁编辑器
onBeforeUnmount(() => {
const editor = editorRef.value;
if (editor == null) return;
editor.destroy();
});
const handleCreated = (editor : any) => {
editorRef.value = editor; // 记录 editor 实例,重要!
};
</script>
<style>
.wangeditor{
border: 1px solid red;
}
</style>
页面只有一条横线
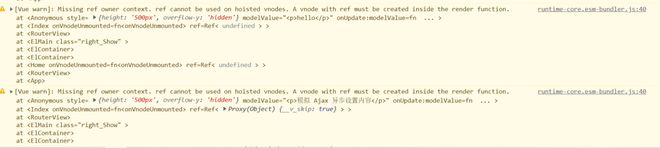
下面是浏览器的错误警告:
回答:
https://blog.csdn.net/weixin_45803990/article/details/118695828
回答:
参照着看下:
https://blog.csdn.net/u014678583/article/details/129155951
以上是 vue3使用wangEditor没效果? 的全部内容, 来源链接: utcz.com/p/934306.html









