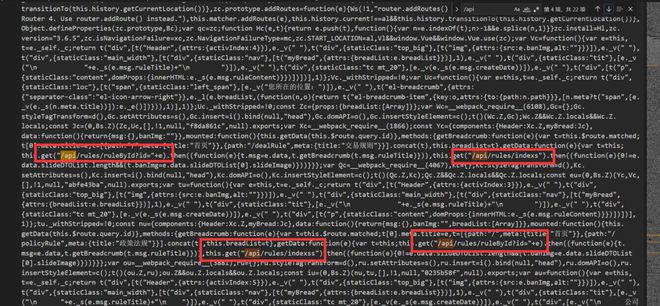
webpak打包后请求接口路径可以在源码找到,请问该怎么解决?
被扫出安全漏洞,可以直接在源码中找到接口请求地址,这个可以避免吗?
部署服务器后也能直接看到
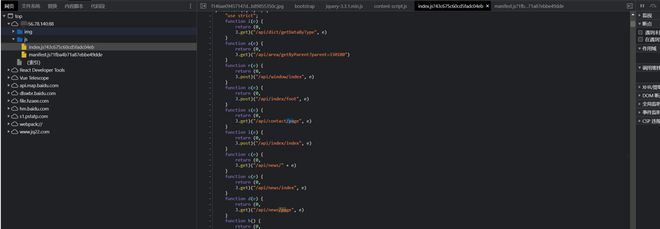
使用 webpack-obfuscator 进行代码混淆,只有主文件进行了混淆
项目有点老,没有用vue-cli,直接用的webpack,后面自己升级到了webpack5
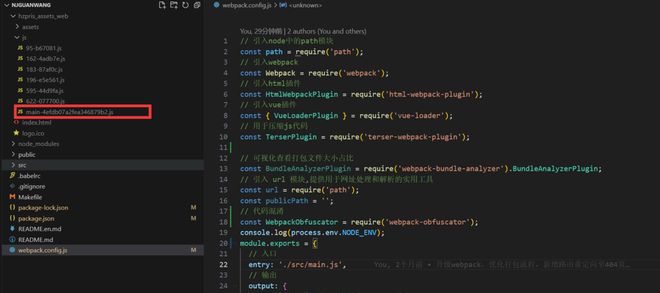
打包后的目录:只有红框中的文件混淆了
以下是我的webpack配置信息
// 引入node中的path模块const path = require('path');
// 引入webpack
const Webpack = require('webpack');
// 引入html插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 引入vue插件
const { VueLoaderPlugin } = require('vue-loader');
// 用于压缩js代码
const TerserPlugin = require('terser-webpack-plugin');
// 可视化查看打包文件大小占比
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// 引入 url 模块,提供用于网址处理和解析的实用工具
const url = require('path');
const publicPath = '';
// 代码混淆
const WebpackObfuscator = require('webpack-obfuscator');
console.log(process.env.NODE_ENV);
module.exports = {
// 入口
entry: './src/main.js',
// 输出
output: {
// 获取当前项目绝对路径输出至dist文件夹
path: path.resolve(__dirname, 'hzpris_assets_web'),
// 定义js文件路径和名称
filename: 'js/[name]-[chunkhash].js',
chunkFilename: 'js/[id]-[contenthash:6].js?',
// publicPath: options.dev ? '/assets/' : publicPath,
// 打包时是否清除之前生成的文件(整个文件夹)
clean: true,
},
resolve: {
extensions: ['.js', '.json', '.vue', '.scss'],
alias: {
'@': path.resolve(__dirname, './src'),
'~': path.resolve(__dirname, './src'),
},
},
// 配置载入规则
module: {
// 匹配各类型文件
// 使用插件转换,顺序为倒置,写在后面的先执行
rules: [
// 处理css文件
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
// 使用postcss处理css样式浏览器兼容问题
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env']],
},
},
},
],
},
// 处理scss和sass文件
{
test: /\.s[ac]ss$/i,
use: [
'style-loader',
'css-loader',
// 使用postcss处理css样式浏览器兼容问题
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env']],
},
},
},
'sass-loader',
],
},
// 处理vue文件
{
test: /\.vue$/,
loader: 'vue-loader',
// options: {
// loaders: {
// scss: 'style-loader!css-loader!sass-loader',
// sass: 'style-loader!css-loader!sass-loader?indentedSyntax',
// },
// },
},
// 处理图片
{
test: /.(png|jpe?g|gif|webp)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 10 * 1024,
},
},
// 配置资源输出位置和名称
generator: {
// 将图片文件输出到 imgs 目录中
// 将图片文件命名 [name][hash:6][ext][query]
// [name]: 之前的文件名称
// [hash:6]: hash值取6位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: 'assets/imgs/[name][hash:6][ext][query]',
},
},
// 处理js文件兼容
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options: {
presets: [['@babel/preset-env']],
},
},
},
// 处理其他文件
{
test: /\.(avi|mp3|ttf|woff2?)$/,
type: 'asset/resource',
generator: {
filename: 'assets/fonts/[hash:10][ext][query]',
},
},
],
},
// 插件
plugins: [
// 打包进度报告
new Webpack.ProgressPlugin(),
// 生成index.html文件的插件配置
new HtmlWebpackPlugin({
// 使用自己创建的页面模板
template: './src/index.html',
favicon: './public/logo.ico',
}),
new Webpack.DefinePlugin({
// 创建自定义全局变量
'process.env.NODE_ENV': '"dev"',
}),
// 确保引入vue插件
new VueLoaderPlugin(),
// new BundleAnalyzerPlugin(),
new WebpackObfuscator(
{
// 压缩代码
compact: true,
// 是否启用控制流扁平化(降低1.5倍的运行速度)
controlFlowFlattening: true,
// 应用概率;在较大的代码库中,建议降低此值,因为大量的控制流转换可能会增加代码的大小并降低代码的速度。
controlFlowFlatteningThreshold: 1,
// 随机的死代码块(增加了混淆代码的大小)
deadCodeInjection: true,
// 死代码块的影响概率
deadCodeInjectionThreshold: 1,
// 此选项几乎不可能使用开发者工具的控制台选项卡
debugProtection: true,
// 如果选中,则会在“控制台”选项卡上使用间隔强制调试模式,从而更难使用“开发人员工具”的其他功能。
debugProtectionInterval: 1,
// 通过用空函数替换它们来禁用console.log,console.info,console.error和console.warn。这使得调试器的使用更加困难。
disableConsoleOutput: true,
// 标识符的混淆方式 hexadecimal(十六进制) mangled(短标识符)
identifierNamesGenerator: 'hexadecimal',
log: false,
// 是否启用全局变量和函数名称的混淆
renameGlobals: false,
// 通过固定和随机(在代码混淆时生成)的位置移动数组。这使得将删除的字符串的顺序与其原始位置相匹配变得更加困难。如果原始源代码不小,建议使用此选项,因为辅助函数可以引起注意。
rotateStringArray: true,
// 混淆后的代码,不能使用代码美化,同时需要配置 cpmpat:true;
selfDefending: true,
// 删除字符串文字并将它们放在一个特殊的数组中
stringArray: true,
stringArrayEncoding: ['rc4'],
stringArrayThreshold: 1,
// 允许启用/禁用字符串转换为unicode转义序列。Unicode转义序列大大增加了代码大小,并且可以轻松地将字符串恢复为原始视图。建议仅对小型源代码启用此选项。
transformObjectKeys: true,
unicodeEscapeSequence: false,
},
[]
),
],
optimization: {
nodeEnv: false,
// 压缩js代码配置
minimize: true,
minimizer: [
new TerserPlugin({
terserOptions: {
format: {
comments: false,
},
},
extractComments: false,
}),
],
},
devServer: {
port: 8060,
client: {
logging: 'none',
progress: true,
},
historyApiFallback: true,
// historyApiFallback: {
// index: url.parse(options.dev ? '/assets/' : publicPath).pathname,
// },
},
stats: {
preset: 'errors-warnings',
},
mode: 'production',
};
回答:
使用代码加密混淆插件 webpack-obfuscator
https://www.cnblogs.com/dragonir/p/14445767.html
回答:
这个没什么影响吧?就算源码中看不到,难道浏览器的调试器和网络抓包就看不到了吗?
以上是 webpak打包后请求接口路径可以在源码找到,请问该怎么解决? 的全部内容, 来源链接: utcz.com/p/934302.html