vue3 中 props 拿到的数据为什么比控制台的 console.log 慢?
问题背景
今天在写组件时,遇到了一个极其怪异的现象。
- 这是一个普通父组件
 ,
,
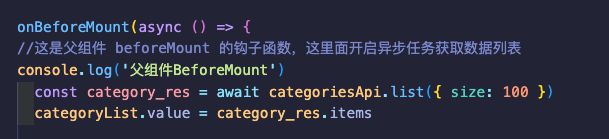
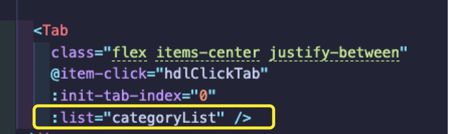
在父组件的 beforeMount 中有一个异步函数去获取一个数据列表。 - 紧接着会把这个数据通过 props 传递给子组件<Tab/>

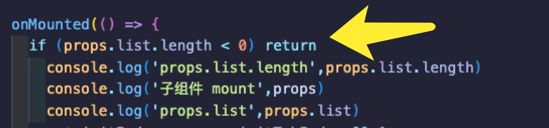
- 然后进入到子组件的 onMounted 钩子函数中,我为了防止 props 为空,特地做了一层判断。

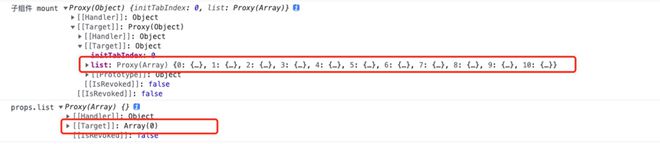
- 然后我就在控制台的输出上发现了一个很诡异的现象,当我在上一步打印 props 整体的时候,我可以拿到整个 props 的信息。 但是如果我想取 props 中某一个具体值时,比如 list ,
 ,竟然输出为空。(如下图)
,竟然输出为空。(如下图)
问题: JS 从上往下执行的,两个 console 也是同步代码,为什么会发生,上面的 console 有值,但是紧接着下面的 console 却是空值呢?
回答:
console.log 打印对象和数组之类的引用内容时会在控制台输出一个快照,如果后续有操作影响到了被打印的变量时,在控制台展开的内容也会同步变更。
如果不想要因为后续变更所改变,可以只解构赋值一下,保证快照的正确。
比如说 console.log('props.list', [...props.list]),或者用 console.log('props.list', JSON.parse(JSON.stringify(props.list)))。
console.log - Web API 接口参考 | MDN
回答:
看描述应该和vue关系不大,大概率是因为js的引用类型导致的,类似的你可以在控制台输入以下代码
a = { value: 'a', arr: [] }console.log(a)
console.log('old', a.arr)
a.arr = [1,2,3]
console.log('new', a.arr)
你会发现上面的a展开后arr也不是空数组,因为a是引用类型,其实是栈内存中存的堆内存地址,你改了a.arr,堆内存中的值改变了,但是a的引用地址没变,所以你在控制台展开a的时候发现a.arr已经变了。
以上是 vue3 中 props 拿到的数据为什么比控制台的 console.log 慢? 的全部内容, 来源链接: utcz.com/p/934294.html