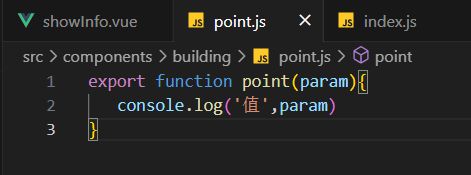
在vue2项目中创建一个js文件,然后export出去,在xxx.vue页面中引入并调用且传参,但js文件中传过来的参数取不到,这是为啥?





取不到该怎么处理
回答:

在created进行赋值
回答:
每个页面的
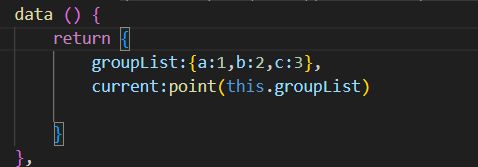
data(){ return{
}
}
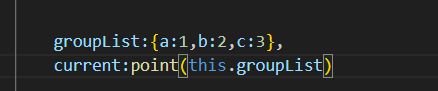
是用来初始化的,你在这里面直接用里面的变量去运算大概率是不行的,你需要把current:point(this.groupList)
放在一个完成加载的生命周期里,而不是放在data里,因为在data里groupList还没有值。
以上是 在vue2项目中创建一个js文件,然后export出去,在xxx.vue页面中引入并调用且传参,但js文件中传过来的参数取不到,这是为啥? 的全部内容, 来源链接: utcz.com/p/934244.html









