vue3,怎么实现页面标题的国际化(多语言)?
vue中怎么实现页面标题的国际化(多语言)?
语言文件都配置好了,怎么根据语言显示不同的多语言标题
import i18n from '@/lang'router.beforeEach((to, from, next) => {
// 标题 多语言
document.title = i18n.t(`web.title`)
next()
})
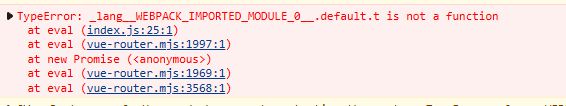
报错  ,是什么问题?
,是什么问题?
回答:
加个,路由拦截,设置document.title
import i18n from '@/lang'router.beforeEach((to, from, next) => {
// 你在这打印下i18n看看是你期望的东西吗
console.log(i18n)
// 标题 多语言
document.title = i18n.t(`web.title`)
next()
})
回答:
Vue进行国际化主流就是使用vue-i18n插件
中文文档:
https://kazupon.github.io/vue-i18n/zh/introduction.html
以上是 vue3,怎么实现页面标题的国际化(多语言)? 的全部内容, 来源链接: utcz.com/p/934242.html





