vue3子组件修改父组件传递的props时出现奇怪的问题?
问题描述
编写树形结构组件碰到的问题。父组件传递的数据是没有控制样式的这些属性的。子组件在接受数据后增加了一些控制样式的属性。但是在修改这些增加的属性时控制台报错。
相关代码
父组件
<template> <view>
<MemberTree :data="meta"></MemberTree>
</view>
</template>
<script setup>
import {
reactive
} from "vue";
import MemberTree from "./components/MemberTree.vue"
const meta = reactive({
name: '111',
children: [{
name: 1222,
children: [{
name: 12221,
children: [{
name: 122211,
children: []
}, ]
},
{
name: 12222,
children: []
},
{
name: 12223,
children: []
},
]
},
{
name: 1333,
children: []
},
{
name: 1444,
children: []
},
]
})
</script>
<style>
</style>
子组件
<template> <view class="member-tree">
<view class="name" @click="handleFoldChange(cell)">
<view class="iconfont icon-right" :class="{rotate: !cell.fold}"></view> {{cell.name}}
</view>
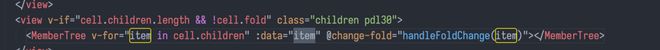
<view v-if="cell.children.length && !cell.fold" class="children pdl30">
<MemberTree v-for="item in cell.children" :cell="item" @change-fold="handleFoldChange(item)"></MemberTree>
</view>
</view>
</template>
<script setup>
import { reactive } from "vue";
const props = defineProps(['data'])
const emit = defineEmits(['change-fold'])
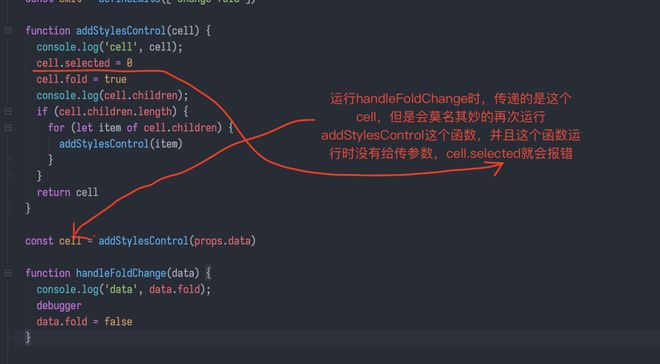
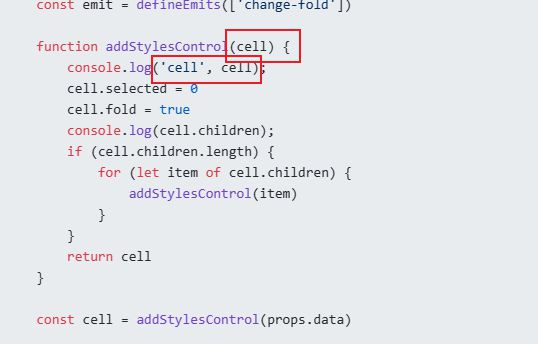
function addStylesControl(cell) {
console.log('cell', cell);
cell.selected = 0
cell.fold = true
console.log(cell.children);
if (cell.children.length) {
for (let item of cell.children) {
addStylesControl(item)
}
}
return cell
}
const cell = addStylesControl(props.data)
function handleFoldChange(data) {
console.log('data', data.fold);
debugger
data.fold = false
}
</script>
<style lang="scss">
.children {
border-left: 1px solid #999;
}
.name {
display: flex;
}
.rotate {
transform: rotate(90deg);
transition: transform 100ms ease-in-out;
}
</style>
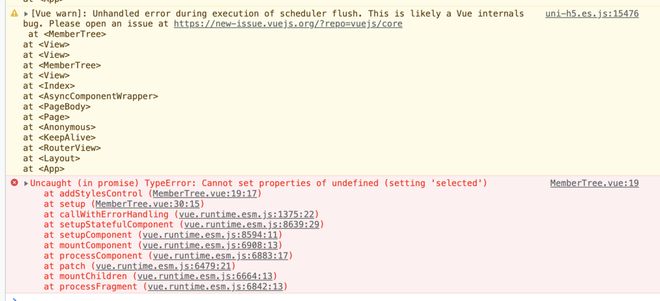
控制台报错
问题出现的环境背景及自己尝试过哪些方法
这个属性可以在控制台打印出来,但是修改的时候却又找不到了。

回答:

自问自答,:data错换成了:cell,下面的代码是正确的。
回答:

这里的形参换个名字
以上是 vue3子组件修改父组件传递的props时出现奇怪的问题? 的全部内容, 来源链接: utcz.com/p/934144.html









