请问大家,js里有没有能直接复制一个dom元素给其它dom元素的方法?

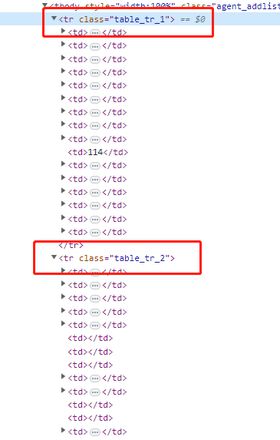
我想通过jquery 方法,直接把table_tr_1 里的所有td 直接放进 table_tr_2 里
可以先清空table_tr_2里的所有td元素,再放入,
场景需求:
其实这是一个复制功能,在table_tr_1点击复制按钮之后,相当于复制了table_tr_1所有元素,到table_tr_2里去,
请问比较简单快捷的方法吗?
回答:


<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 引入 jQuery 库文件 -->
<!-- 在页面上添加一个按钮,并为其指定 id 和 text 的值 -->
<button id="btnCopy">复制</button>
<!-- 在页面上添加两个表格行 tr,分别命名为 table_tr_1 和 table_tr_2 -->
<div id="table_tr_1">
asdf
<!-- 这里给出了一些基本的示例内容,请根据实际情况进行更改 -->
<span>This is cell 1
<div>对对对</div>
</span>
<span>This is cell 2</span>
<span>This is cell 3</td>
</div>
<div id="table_tr_2">
<!-- 在这里输出 table_tr_1 内容之前先清空该元素的内容,避免重复复制 -->
</div>
</body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
// 等待文档加载完成之后再执行相关操作
$(document).ready(function () {
// 当点击按钮时触发复制操作
$("#btnCopy").click(function () {
console.log(2);
// 清空 table_tr_2 子元素的内容
$("#table_tr_2").empty();
// 将 table_tr_1 的内容添加至 table_tr_2
console.log($("#table_tr_1").contents());
$("#table_tr_1").contents().each(function () {
console.log(3);
// 克隆当前元素并添加到 table_tr_2 中
$(this).clone().appendTo("#table_tr_2");
});
});
});
</script>
</html>
回答:
let div1 = document.getElementById("div1");let div2 = document.getElementById("div2");
for(let element of div1.children){
div2.appendChild(element.cloneNode(true));
}
原生的cloneNode就行 都不需要jq
回答:
https://jquery.cuishifeng.cn/clone.html
以上是 请问大家,js里有没有能直接复制一个dom元素给其它dom元素的方法? 的全部内容, 来源链接: utcz.com/p/934092.html