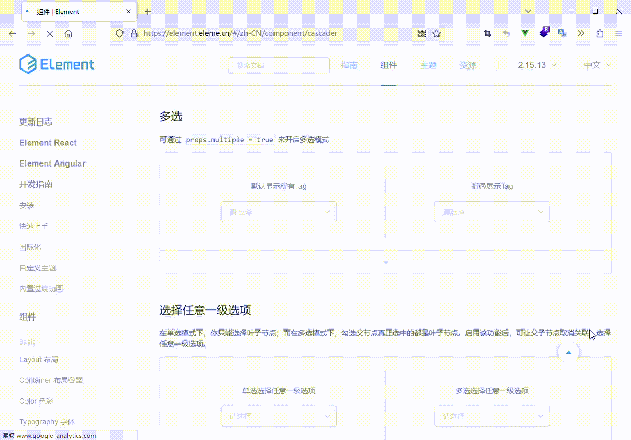
elementui 多选级联选择器每次选择之后 选项框自动收起问题 ??
每次选择完就会自动收起 试了很多配置项都不行 大佬们遇到过这种问题吗
<el-cascader v-model="aweme_fan_behaviors"
:options="planConfig.aweme_fan_behaviors"
@change="handleAweme"
:props="{ children: 'child', label: 'name', value: 'option', multiple: true }"
:key="aweme_fan_behaviors"
:expand-trigger="'click'"
></el-cascader>

回答:
开启了多选的话就不会自动收起面板了啊? OP检查一下项目内EleUI的版本?如果版本没问题的话,多半就是 @change 的时候有一些业务代码影响到了。

回答:
你加了key每次选择变化了,组件会重新加载吧,所以出现这个问题
你去掉:key="aweme_fan_behaviors"试试
以上是 elementui 多选级联选择器每次选择之后 选项框自动收起问题 ?? 的全部内容, 来源链接: utcz.com/p/934091.html