请问如何在TS中获取VUE3原型里的方法?
版本vue3.2, 在vue原型里挂载了一个自定义方法,需要在TS中使用:
import { fitChartSize } from '@/utils/dataUtil'const app = createApp(App);
app.config.globalProperties.$fitChartSize = fitChartSize;
在vue文件中能正常读取该方法:
import { getCurrentInstance } from 'vue';const { proxy }: any = getCurrentInstance()
console.log(11,proxy.$fitChartSize)
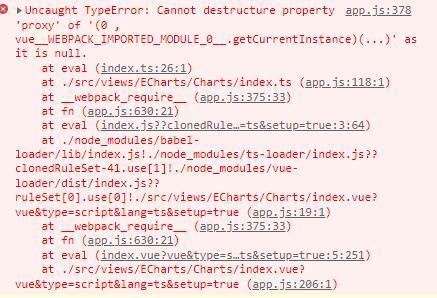
但是这个方法需要用在TS文件中, 在TS中获取后报错:
请问有什么办法能解决吗?急需要在TS中使用这个方法, 不想单独再引用一遍
回答:
https://stackoverflow.com/questions/67239406/how-to-access-app-config-globalproperties-in-ascript-setup-lang-ts
这里答的很好了你看一吧,
还有 getCurrentInstance() 在vue3.x已经不在推荐使用了
以上是 请问如何在TS中获取VUE3原型里的方法? 的全部内容, 来源链接: utcz.com/p/934090.html