openLayer 如何在已知map区域截取部分区域,且用动画进行覆盖?
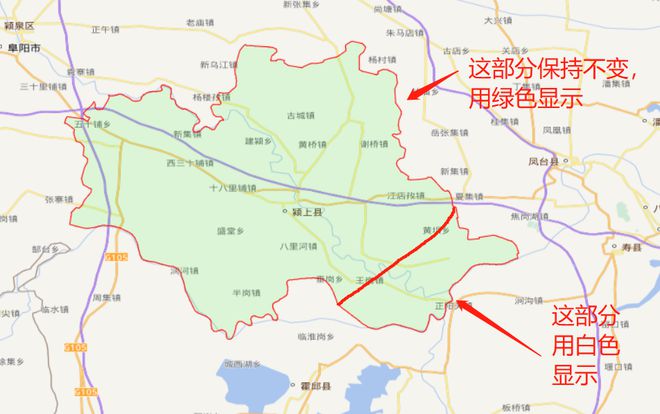
如图
已有的数据可以渲染出 颍上县 区域,现在的需求是:
1.截取右下角部分显示为 白色,左上部分保持绿色
2.截取的白色部分用模拟扫描动画的方式,有一个 【飞机/人】 的图标 从上到下然后从下再到上如此反复,直至填充满整个白色区域
回答:
问题1:
import { getVectorContext } from "ol/render";const raster = new TileLayer({
source: new XYZ({
url,
projection: "EPSG:3857",
}),
zIndex: 3,
visible: true,
});
map.addLayer(raster);
const multiPolygon = geojson.features.map((feature) => feature.geometry.coordinates);
const clipFeature = new MultiPolygon(multiPolygon).transform("EPSG:4326", "EPSG:3857");
raster.on("postrender", function (e: any) {
// 裁剪
const vectorContext = getVectorContext(e);
const style = new Style({
fill: {color:"#000"}
});
e.context.globalCompositeOperation = "destination-in";
vectorContext.setStyle(style);
vectorContext.drawGeometry(clipFeature);
e.context.globalCompositeOperation = "source-over";
raster.setExtent(clipFeature.getExtent());
})
以上是 openLayer 如何在已知map区域截取部分区域,且用动画进行覆盖? 的全部内容, 来源链接: utcz.com/p/934086.html