前端如何显示后端返回blob图片?



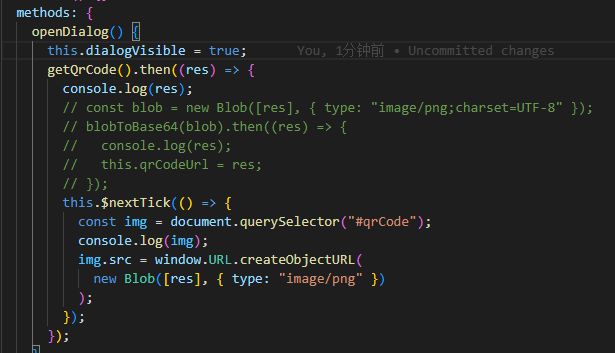
生成src
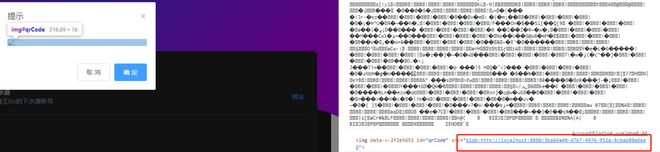
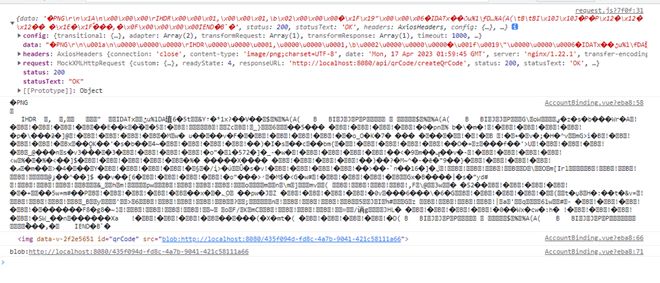
接口返回的内容
回答:
害 我在服务端转base64返回前端好啦
回答:
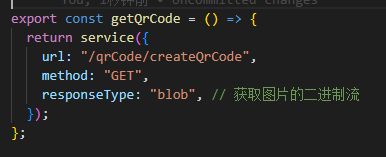
你服务器返回的时候什么类型,如果是blob
如下就可以了
img.src = URL.createObjectURL(res);
你更本没有返回二进制流啊,你直接请求的是个图片
img.src="/qrcode/createqrcode"
就可以了啊
回答:

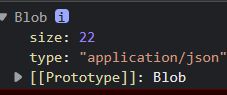
报错了Failed to execute 'createObjectURL' on 'URL': Overload resolution failed.
一般是因为createObjectURL传入的值不是Blob,或者是一个空
// 创建 URL 对象,并将它赋值给 img 标签的 src 属性上const imageUrl = URL.createObjectURL(imageBlob);
document.querySelector("#imgTag").src = imageUrl;
回答:
应该是ajax请求的结果类型是 text, 用text去new Blob那肯定会报错的, 用原始xhr对象请求, 设xhr.responseType = 'blob' 试试.
回答:
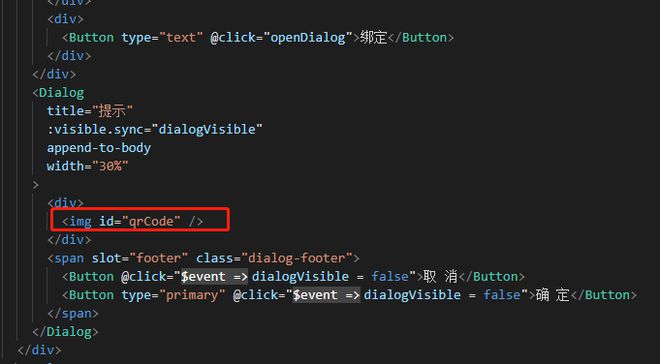
let img = new Image;img.src = 'xxxx'; //接口返回地址
img.onload = (res)=>{
$('#qrCode').attr('src',res);
}
以上是 前端如何显示后端返回blob图片? 的全部内容, 来源链接: utcz.com/p/934060.html