为什么axios的post的url不是自己写的?
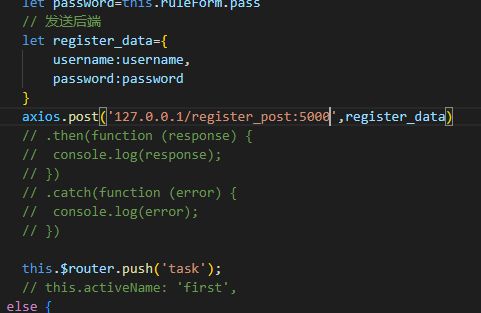
我在axios说post给下面的url,
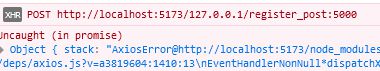
但是浏览器f12提示:
说post的实际上是localhost:5xxx/127.0.0.1/register。
为什么会这样?(我使用了vue-router,跟这个有关系吗?)
回答:
在使用 axios.post() 发送 POST 请求时,您需要指定完整的 URL 地址(包括协议、主机地址和端口号等信息),否则会默认将当前页面的地址作为主机地址,并在其后添加指定的相对路径。
具体而言,示例代码中,因为 URL 地址缺少协议和主机名信息,axios.post() 方法默认将当前页面的 URL 作为主机名,然后再将 127.0.0.1/sdf:5000 视为相对路径添加到 URL 后面。最终形成了 http://localhost:{port}/127.0.0.1/sdf:5000 的请求地址。
解决这个问题的方法是,在 URL 地址前加上正确的协议与主机名,示例如下:
axios.post('http://127.0.0.1:sdf5000', { /* data */ });或者将 127.0.0.1/sdf:5000 改为相对路径,同时确保发送请求时已经进入了期望的网站目录,例如:
axios.post('/api/127.0.0.1/sdf:5000', { /* data */ });以上是 为什么axios的post的url不是自己写的? 的全部内容, 来源链接: utcz.com/p/934059.html