前端js有没有字段不存在时则不放到数组中的方式?
abcd可能为空,undefined还是会在数组占位,如果是空则不放到数组中,只能通过if一个一个去判断吗,还有什么比较优雅的方式
this.data = this.data?.map(item=>{ return [ item.a??undefined,
item.b??undefined,
item.c??undefined,
item.d??undefined];
});
回答:

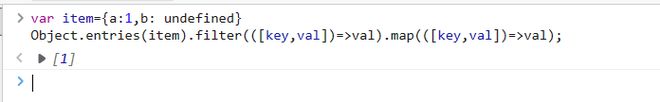
var item={a:1,b: undefined}Object.entries(item).filter(([key,val])=>val).map(([key,val])=>val);

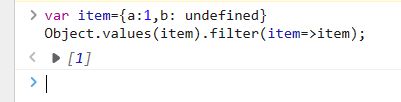
var item={a:1,b: undefined}Object.values(item).filter(item=>item);
回答:
你可以最后加个过滤器
this.data = this.data?.map(item=>{ return [ item.a??undefined,
item.b??undefined,
item.c??undefined,
item.d??undefined].filter(_item => _item !== undefined)
});
回答:
除了 filter 还可以使用 flatMap
this.data = this.data?.map(item=>{ return [ item.a??undefined,
item.b??undefined,
item.c??undefined,
item.d??undefined].flatMap(item => item ? [item] : [])
});
以上是 前端js有没有字段不存在时则不放到数组中的方式? 的全部内容, 来源链接: utcz.com/p/934057.html