后端返回的base64格式的验证码图片无法展示?
问题描述
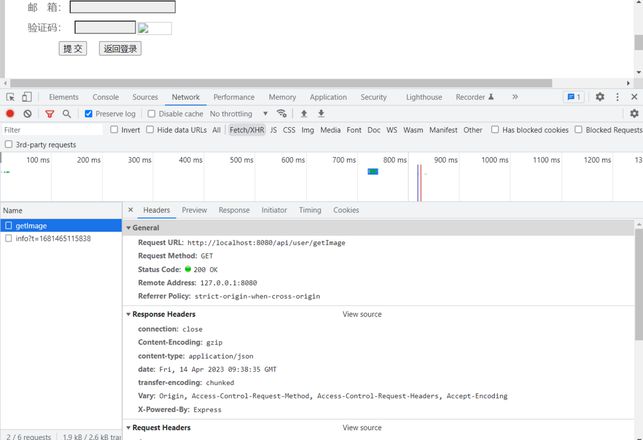
后端已经生成了验证码,前端也接收到了,但是无法显示出来
问题出现的环境背景及自己尝试过哪些方法
项目是前后端分离的,跨域
1.尝试过在请求时加上responseType:"blob"
2.我怀疑是其他有关网络请求的文件把验证码拦截了
相关代码
前端
config/index.js
devServer: { // Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxy: {
'/api': {
target: 'http://localhost:8088/',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
api/user.js
import request from '@/utils/request'//获取验证码
export async function codeImage(data){
const res = await request({
url:'/user/getImage',
method:'get',
data
});
// res是后端服务器返回的Map对象,包含key和image
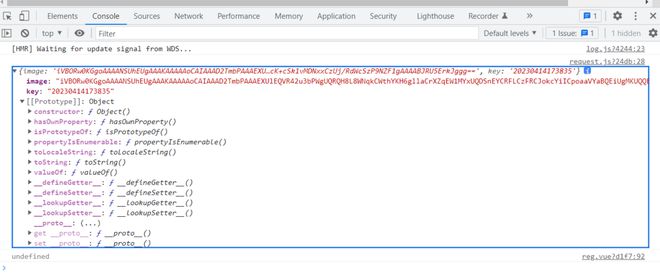
console.log(res); // 打印出来看看
// 用res做一些操作,比如显示验证码图片
}
store/index.js
//记录用户的登录信息(状态、token),方便全局使用import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
token: sessionStorage.getItem("token"),
user: JSON.parse(sessionStorage.getItem("user"))//使用sessionStorage ,关掉浏览器的时候会被清除掉,和 localStorage 相比,比较利于保证实时性。
},
mutations: {
// set
SET_TOKENN: (state, token) => {
state.token = token
sessionStorage.setItem("token", token)
},
SET_USER: (state, user) => {
state.user = user
sessionStorage.setItem("user", JSON.stringify(user))
},
REMOVE_INFO : (state) => {
state.token = ''
state.user = {}
sessionStorage.setItem("token", '')
sessionStorage.setItem("user", JSON.stringify(''))
}
},
getters: {
},
actions: {
},
modules: {
}
})
util/request.js
//让请求头携带tokenimport axios from "axios"
import store from "@/store"
const service = axios.create({
baseURL:process.env.BASE_API,//api的base_url
})
//request 请求拦截
service.interceptors.request.use(
config=>{
if (store.state.token) {
//axios.get(url, {headers: {'token': store.state.token}})
//config.headers['token']=window.sessionStorage.getItem("token")
}
return config
},
error=>{
console.log(error)
return Promise.reject(error)
}
)
//reponse响应拦截
axios.interceptors.response.use(response => {
// Do something before response is sent
let res=response.data;
console.log(res)
if(res.code===200){
return response
}else{
return Promise.reject(response.data.msg)
}
},
// Do something with response error
error=>{
console.log(error)
if (error.response.data) {
error.message=error.response.data.msg
}
if (error.response.status==401) {
router.push("/login")
}
return Promise.reject(error)
}
);
export default service
view/reg.js
<template> <div>
<div id="wrap">
<div id="header">
<div style="float: right;padding-top: 24px"><span v-text="time"/>   </div>
<h1>旅游信息管理系统</h1>
</div>
<div id="header-bar"></div>
<div id="content" style="height: 360px">
<img style="float: right;height: 320px">
<h2>注册</h2>
<form>
<label>
<div class="label-text">账 号:</div>
<input type="text" v-model="user.username" name="username">
</label>
<label>
<div class="label-text">密 码:</div>
<input type="password" v-model="user.password" name="password">
</label>
<label>
<div class="label-text">邮 箱:</div>
<input type="text" v-model="user.email" name="email">
</label>
<!--前后端分离的架构, 动态访问验证码-->
<img :src="src" id="img-vcode" @click="getImage" :key="key">
<label>
<div class="label-text">验证码:</div>
<input type="text" v-model="code" name="vcode" style="width: 100px">
</label>
<button type="button" @click="saveUserInfo()">提 交</button> 
<!-- <a href="/login">去登录</a> -->
<button type="button" @click="tologin">返回登录</button>
</form>
</div>
<div id="footer">
yusael
</div>
</div>
</div>
</template>
<script>
//import { codeImage } from '@/api/user';
export default {
name: "Reg",
data() {
return {
user: {},
code: "",
src: "",
key: "",
time: "",
}
},
methods: {
saveUserInfo() {
if (!this.user.username) {
alert('用户名不能为空!');
return;
}
if (!this.user.password) {
alert('密码不能为空!');
return;
}
if (!this.user.email) {
alert('邮箱不能为空!');
return;
}
// 发送axios
const _this = this
this.axios.post("/user/register?code=" + this.code + "&key=" + this.key, this.user).then((res) => {
console.log(res);
if (res.data.state) {
alert(res.data.msg + ",点击确定跳转到登录页面!!!");
_this.$router.push("/login")
} else {
alert(res.data.msg);
}
});
},
getImage() {
const _this = this;
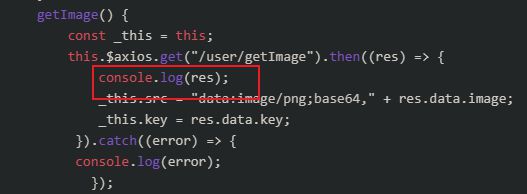
this.$axios.get("/user/getImage").then((res) => {
console.log(res);
_this.src = "data:image/png;base64," + res.data.image;
_this.key = res.data.key;
}).catch((error) => {
console.log(error);
});
},
tologin(){
this.$router.push('/login')
}
},
created() {
this.getImage(); // 获取验证码
let now = new Date();
this.time = `${now.getFullYear()}-${now.getMonth() + 1}-${now.getDate()}`;
}
}
</script>
<style scoped>
form {
width: 270px;
}
input {
width: 70%;
background: #eee;
}
input:focus {
background: #fff;
}
form {
padding: 0 12px 12px;
}
label {
display: block;
padding-bottom: 12px;
}
#img-vcode {
width: 56px;
height: 21px;
float: right;
position: relative;
top: 2px;
left: -6px
}
.label-text {
width: 30%;
float: left;
}
</style>
main.js
// The Vue build version to load with the `import` command// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
//引入elementUI
import './css/style.css'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//import store from './store'
var axios=require('axios')
Vue.prototype.$axios=axios;
// 设置反向代理,前端请求默认发送到 http://localhost:8088/api
axios.defaults.baseURL = '/api'
Vue.config.productionTip = false
Vue.config.devtools = true
Vue.use(ElementUI)
axios.defaults.withCredentials = false;
/* eslint-disable no-new */
//钩子函数,访问路由前调用
// router.beforeEach((to,from,next)=>{
// //路由需要认证
// if (to.meta.requireAuth) {
// //获取并判断store里是否有token
// if (store.state.token) {
// next()
// }else{
// next({
// path:'login',
// query:{redirect: to.fullPath}
// })
// }
// }else{
// next()
// }
// })
new Vue({
el: '#app',
router,
axios,
store,
components: { App },
template: '<App/>'
})
后端
util/CreateImageCode.java
package com.example.springbootweb3mybatis.util;import javax.imageio.ImageIO;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.io.OutputStream;
import java.util.Random;
public class CreateImageCode {
// 图片的宽度。
private int width = 160;
// 图片的高度。
private int height = 40;
// 验证码字符个数
private int codeCount = 4;
// 验证码干扰线数
private int lineCount = 20;
// 验证码
private String code = null;
// 验证码图片Buffer
private BufferedImage buffImg = null;
Random random = new Random();
public CreateImageCode() {
creatImage();
}
public CreateImageCode(int width, int height) {
this.width = width;
this.height = height;
creatImage();
}
public CreateImageCode(int width, int height, int codeCount) {
this.width = width;
this.height = height;
this.codeCount = codeCount;
creatImage();
}
public CreateImageCode(int width, int height, int codeCount, int lineCount) {
this.width = width;
this.height = height;
this.codeCount = codeCount;
this.lineCount = lineCount;
creatImage();
}
// 生成图片
private void creatImage() {
int fontWidth = width / codeCount;// 字体的宽度
int fontHeight = height - 5;// 字体的高度
int codeY = height - 8;
// 图像buffer
buffImg = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = buffImg.getGraphics();
//Graphics2D g = buffImg.createGraphics();
// 设置背景色
g.setColor(getRandColor(200, 250));
g.fillRect(0, 0, width, height);
// 设置字体
//Font font1 = getFont(fontHeight);
Font font = new Font("Fixedsys", Font.BOLD, fontHeight);
g.setFont(font);
// 设置干扰线
for (int i = 0; i < lineCount; i++) {
int xs = random.nextInt(width);
int ys = random.nextInt(height);
int xe = xs + random.nextInt(width);
int ye = ys + random.nextInt(height);
g.setColor(getRandColor(1, 255));
g.drawLine(xs, ys, xe, ye);
}
// 添加噪点
float yawpRate = 0.01f;// 噪声率
int area = (int) (yawpRate * width * height);
for (int i = 0; i < area; i++) {
int x = random.nextInt(width);
int y = random.nextInt(height);
buffImg.setRGB(x, y, random.nextInt(255));
}
String str1 = randomStr(codeCount);// 得到随机字符
this.code = str1;
for (int i = 0; i < codeCount; i++) {
String strRand = str1.substring(i, i + 1);
g.setColor(getRandColor(1, 255));
// g.drawString(a,x,y);
// a为要画出来的东西,x和y表示要画的东西最左侧字符的基线位于此图形上下文坐标系的 (x, y) 位置处
g.drawString(strRand, i*fontWidth+3, codeY);
}
}
// 得到随机字符
private String randomStr(int n) {
String str1 = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890";
String str2 = "";
int len = str1.length() - 1;
double r;
for (int i = 0; i < n; i++) {
r = (Math.random()) * len;
str2 = str2 + str1.charAt((int) r);
}
return str2;
}
// 得到随机颜色
private Color getRandColor(int fc, int bc) {// 给定范围获得随机颜色
if (fc > 255)
fc = 255;
if (bc > 255)
bc = 255;
int r = fc + random.nextInt(bc - fc);
int g = fc + random.nextInt(bc - fc);
int b = fc + random.nextInt(bc - fc);
return new Color(r, g, b);
}
/**
* 产生随机字体
*/
private Font getFont(int size) {
Random random = new Random();
Font font[] = new Font[5];
font[0] = new Font("Ravie", Font.PLAIN, size);
font[1] = new Font("Antique Olive Compact", Font.PLAIN, size);
font[2] = new Font("Fixedsys", Font.PLAIN, size);
font[3] = new Font("Wide Latin", Font.PLAIN, size);
font[4] = new Font("Gill Sans Ultra Bold", Font.PLAIN, size);
return font[random.nextInt(5)];
}
// 扭曲方法
private void shear(Graphics g, int w1, int h1, Color color) {
shearX(g, w1, h1, color);
shearY(g, w1, h1, color);
}
private void shearX(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(2);
boolean borderGap = true;
int frames = 1;
int phase = random.nextInt(2);
for (int i = 0; i < h1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(0, i, w1, 1, (int) d, 0);
if (borderGap) {
g.setColor(color);
g.drawLine((int) d, i, 0, i);
g.drawLine((int) d + w1, i, w1, i);
}
}
}
private void shearY(Graphics g, int w1, int h1, Color color) {
int period = random.nextInt(40) + 10; // 50;
boolean borderGap = true;
int frames = 20;
int phase = 7;
for (int i = 0; i < w1; i++) {
double d = (double) (period >> 1)
* Math.sin((double) i / (double) period
+ (6.2831853071795862D * (double) phase)
/ (double) frames);
g.copyArea(i, 0, 1, h1, 0, (int) d);
if (borderGap) {
g.setColor(color);
g.drawLine(i, (int) d, i, 0);
g.drawLine(i, (int) d + h1, i, h1);
}
}
}
public void write(OutputStream sos) throws IOException {
ImageIO.write(buffImg, "png", sos);
sos.close();
}
public BufferedImage getBuffImg() {
return buffImg;
}
public String getCode() {
return code.toLowerCase();
}
}
controller/UserController.java
@CrossOrigin@RestController
@RequestMapping("/user")
@Slf4j
public class UserController {
//生成验证码
@GetMapping("/getImage")
public Map<String, String> getImage(HttpServletRequest request) throws IOException {
Map<String, String> result = new HashMap<>();
CreateImageCode createImageCode = new CreateImageCode();
// 获取验证码
String securityCode = createImageCode.getCode();
// 验证码存入session
String key = new SimpleDateFormat("yyyyMMddHHmmss").format(new Date());
request.getServletContext().setAttribute(key, securityCode);
// 生成图片
BufferedImage image = createImageCode.getBuffImg();
//进行base64编码
ByteArrayOutputStream bos = new ByteArrayOutputStream();
ImageIO.write(image, "png", bos);
String string = Base64Utils.encodeToString(bos.toByteArray());
result.put("key", key);
result.put("image", string);
return result;
}
}
你期待的结果是什么?实际看到的错误信息又是什么?


回答:
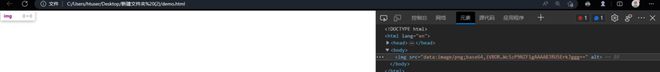
在开发者工具的 Element 审查 img 标签的元素,看拼接后的 src 值是否符合预期(预期格式为data:image/png;base64,xxxxxxxxxxxxx……)。
如果比预期短的话就是处理请求到拼接 src 的过程中间出错了,逐个 console.log (要装老鸟的话应该从接受请求处 debugger )定位问题即可。
回答:

后端返回的数据也有问题
这个打印好像是undefined吧, 这个要是img的话,那就是拦截了
回答:
图片src赋值的那个地方应该是:
_this.src = "data:image/png;base64," + res.image;
这个吧?
以上是 后端返回的base64格式的验证码图片无法展示? 的全部内容, 来源链接: utcz.com/p/934055.html






