axios请求“拦截器响应失败”无法获取到res?
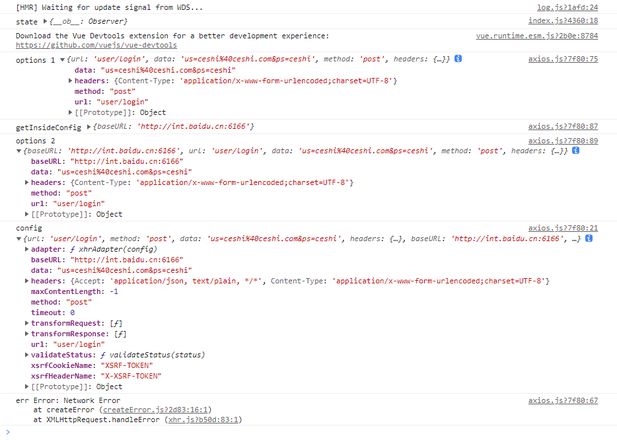
我的项目用 vue+node 实现,在本地开发中请求无误可以顺利登录,但部署到线上则始终无法登录,经排查是由于无法获得 token 所致,进一步排查在 node 端接口无法获取到前端请求字段,最终发现是前端在axios请求拦截中“拦截器响应失败”的原因,instance.interceptors.response.use 无法获取到 res
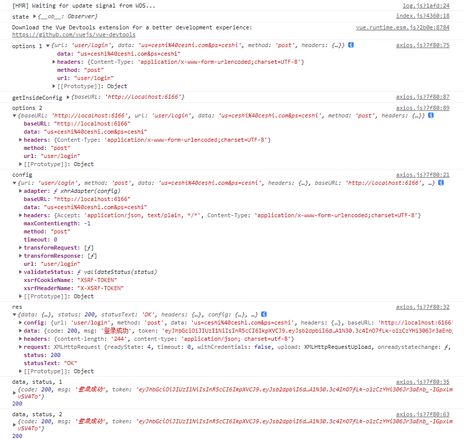
开发环境 or 生产环境 请求对比如下:

我的 axios 封装如下:
import axios from 'axios'import store from '@/store'
import Router from './../router'
class HttpRequest {
constructor(baseUrl) {
this.baseUrl = baseUrl
}
getInsideConfig () {
const config = {
baseURL: this.baseUrl,
}
return config
}
interceptors (instance, url) {
// 请求拦截
instance.interceptors.request.use(
(config) => {
console.log('config', config)
return config
},
(error) => {
console.log('error', error)
return Promise.reject(error)
},
)
// 响应拦截
instance.interceptors.response.use(
(res) => {
console.log('res', res)
// 进行登录错误拦截
const { data, status } = res
console.log('data, status, 1', data, status)
// if (status === 200) {
// 未登录或token过期
if (data.code === 502) {
setTimeout(() => {
Router.push({
path: '/login',
query: { redirect: Router.currentRoute.fullPath },
})
}, 1000)
}
console.log('data, status, 2', data, status)
return { data, status }
},
(err) => {
console.log('err', err)
const text = '请求失败,服务器异常'
return Promise.reject(text)
},
)
}
request (options) {
console.log('options 1', options)
let intTemp = ''
if (options.headers) {
intTemp = axios.create()
} else {
intTemp = axios.create()
options.headers = {
token: store.getters.token,
}
}
const instance = intTemp
console.log('getInsideConfig', this.getInsideConfig())
options = Object.assign(this.getInsideConfig(), options)
console.log('options 2', options)
this.interceptors(instance, options.url)
return instance(options)
}
}
export default HttpRequest
还望能得到解答~万分感谢!
回答:
杀了我吧,我二五眼,我写错请求地址了
回答:
你上面的调试记录里面不是都用正确返回res了吗,还带有token
但是我没有看到你代码里 什么时候有保存token操作
以上是 axios请求“拦截器响应失败”无法获取到res? 的全部内容, 来源链接: utcz.com/p/934054.html