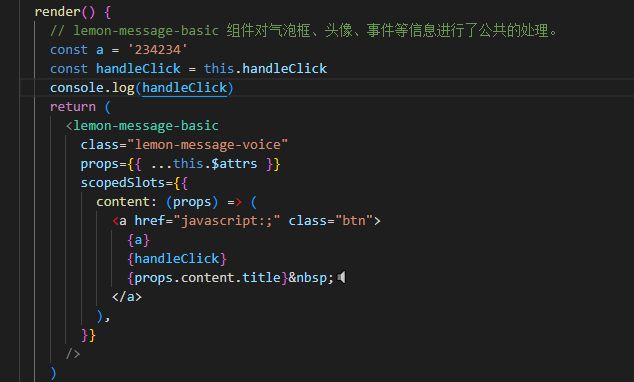
vue render 函数中 jsx中的 scopedSlots为什么访问不到handleClick?

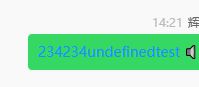
handleClick 可以打印出来,但是handleClick渲染不出来,a也已渲染出来

回答:
不是访问不到handleClick,
在jsx解析过程中
{a}是个字符串,会被解析成VNODE
{handleClick} 会被解析为f(),但是它们都是 a这个NODE的childrenNode

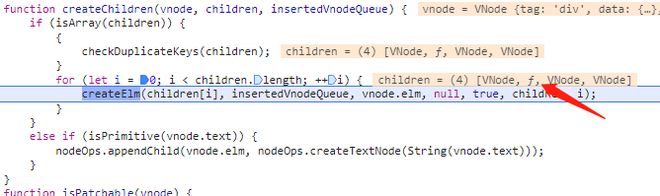
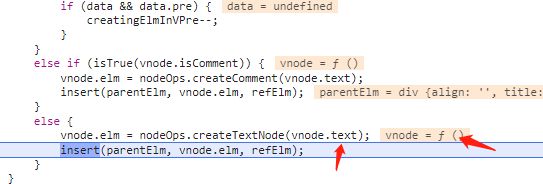
所以在createElm函数中
由于f类型没有.text 属性,所以undefined是这里来的
回答:
如果要展示方法你得手动 .toString() 转字符串;
返回值也要执行才行 handleClick = this.handleClick()
以上是 vue render 函数中 jsx中的 scopedSlots为什么访问不到handleClick? 的全部内容, 来源链接: utcz.com/p/934053.html









