elementplus 提交表单报formEl.validate is not a function?

const formRef = ref<FormInstance>();const submitForm = (formEl: FormInstance | undefined) => {
if (!formEl) return;
console.log(formEl);
formEl.validate((valid: boolean) => {
if (valid) {
window.localStorage.setItem("aaa", JSON.stringify(formModel));
}
});
};
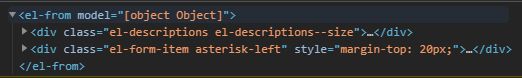
输出的formEl是这样?
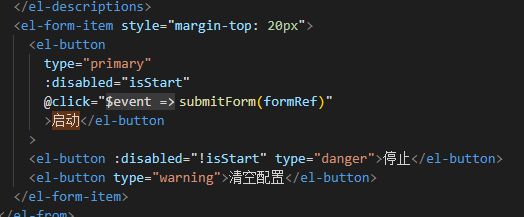
代码是按照官方示例写的不知道有什么问题?
回答:
你的 <el-form> 元素上没有使用 ref 绑定啊,自然就没有表单实例了。
一个简略版的官方示例:
<template> <el-form
ref="ruleFormRef"
:model="ruleForm"
:rules="rules"
label-width="120px"
class="demo-ruleForm"
:size="formSize"
status-icon
>
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">
Create
</el-button>
<el-button @click="resetForm(ruleFormRef)">Reset</el-button>
</el-form-item>
</el-form>
</template>
<script lang="ts" setup>
import { reactive, ref } from 'vue'
import type { FormInstance, FormRules } from 'element-plus'
const formSize = ref('default')
const ruleFormRef = ref<FormInstance>()
const submitForm = async (formEl: FormInstance | undefined) => {
if (!formEl) return
await formEl.validate((valid, fields) => {
if (valid) {
console.log('submit!')
} else {
console.log('error submit!', fields)
}
})
}
</script>
以上是 elementplus 提交表单报formEl.validate is not a function? 的全部内容, 来源链接: utcz.com/p/934001.html