如下是兄弟组件传值示例,在页面初始化时想把center组件消息传递给left组件和right组件,但是为啥right组件没有接受到?
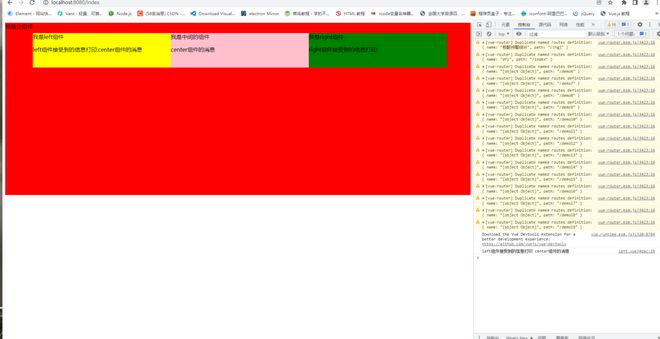
如下是兄弟组件传值示例,在页面初始化时,我想把中间的组件消息同时传递给left组件和right组件,可以看到,它只传给了left组件并没有传给right组件,但是代码中left组件和right组件是同时接受center组件消息,为啥right组件没有接受到?
示例图:

其中相关代码:
index.vue
<template> <div style="display: flex; background: red; height: 500px">
我是父组件
<div style="margin-top: 30px;display:flex;">
<left></left>
<center></center>
<right></right>
</div>
</div>
</template>
<script>
import left from "./left.vue";
import center from "./center.vue";
import right from "./right.vue";
export default {
components: {
left,
center,
right,
},
data() {
return {};
},
mounted() {},
methods: {},
};
</script>
<style>
</style>
center.vue
<template> <div style="height: 100px;width:400px; background: pink">
我是中间的组件
<br />
<p>{{value}}</p>
</div>
</template>
<script>
export default {
data() {
return {
value: "center组件的消息",
};
},
mounted() {
// 页面初始化时,向left组件和right组件传递value消息
this.$bus.$emit("search", this.value);
},
methods: {},
};
</script>
<style>
</style>
left.vue
<template> <div style="height: 100px;width:400px; background: yellow">
我是left组件
<br />
<p>left组件接受到的信息打印:{{ value }}</p>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
};
},
mounted() {
this.$bus.$on("search", (value) => {
console.log("left组件接受到的信息打印", value);
this.value = value;
});
},
methods: {},
};
</script>
<style>
</style>
right.vue
<template> <div style="height: 100px; width: 400px; background: green">
我是right组件
<br />
<p>right组件接受到的信息打印:{{ value }}</p>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
};
},
mounted() {
this.$bus.$on("search", (value) => {
console.log("right组件接收到的信息打印", value);
this.value = value;
});
},
methods: {},
};
</script>
<style>
</style>
其中bus模块在main.js文件中引入

回答:
我认为应该是 center 渲染的时候 也就是 mounted 触发的时候,right组件没触发mounted 钩子,也就意味着 center#mounted emit时,right#mounted没触发, 回调事件(bus.on)没有注册,所以没有触发。本质原因还是异步的问题。在主页面 渲染顺序 left 先于center center 先于right, 有上到下渲染嘛。
解决方法也很简单,从两个思路去做
- 早点注册on: 可以通过父组件去注册,父组件通过 父子通信在传到子组件。
- 晚点触发emit: center 里 emit 放在延时函数去做(setTimeOut)或者 nexttick去做,正常来说 1s 够了,这不是一个好的方案,因为不确定right啥时候渲染完成!
以上是基于保持你原来方案的情况下(eventBus).
你完全可以父子通信去做,子组件调用父组件方法 func,func里去触发子组件方法或者传值。
以上是 如下是兄弟组件传值示例,在页面初始化时想把center组件消息传递给left组件和right组件,但是为啥right组件没有接受到? 的全部内容, 来源链接: utcz.com/p/933999.html