vue/css中,如何将全屏背景图片向右旋转90度?
.bg{ width: 100%;
height: 100vh;
background-image: url('../assets/1.jpg');
background-size: 100% 100%;
position:absolute;
transform: rotate(90deg);
}
以上是我的代码,但是无效,旋转后图片直接糊掉了
我的显示效果↓
如上所示,小弟先谢谢各位大神们的解答!感激不尽!
回答:
调换一下宽和高就好了,比如说 width: 100vh; height: 100vw; 这样。
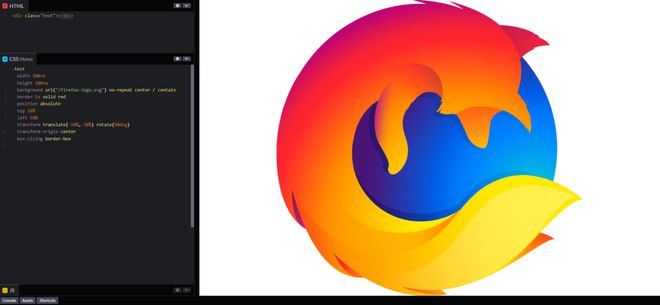
但是也要看你的具体效果,没有很好的理解你的需求,不知道你是想怎么铺满的效果,以下是我实现的一个Demo:
.test { width: 100vh;
height: 100vw;
background: url("/firefox-logo.svg") no-repeat center;
border: 5x solid #f00;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(90deg);
transform-origin: center;
box-sizing: border-box;
}
然后如果不需要铺满背景就可以把 background-size 设置为 contain 这样就会保留留白了。具体可以看这个文档 ? background-size - CSS | MDN
以上是 vue/css中,如何将全屏背景图片向右旋转90度? 的全部内容, 来源链接: utcz.com/p/933997.html