vue3中,一个对象可以渲染,对象的属性却不可以渲染?
我从后端请求回一个数据,是一个数组,其中包含若干对象,我把它赋值给data,然后在模板里进行渲染,data【0】是可以正常渲染的,但是data【0】里的属性值却渲染不出来,好奇怪,而且我也做过类型检测,data【0】的的确确是一个对象,就是访问不了属性,这是为什么,求解答,困扰两天了!!
<template> <div>
<div>测试</div>
<div>{{ data[0] }}</div>
</div>
<button>切换</button>
</template>
<script>
import { reactive, ref, onMounted,computed } from "vue";
import axios from 'axios'
export default ({
setup() {
var data = ref([])
onMounted(async () => {
const resdata = await axios.get('/api/dynastypoets?name=唐代')
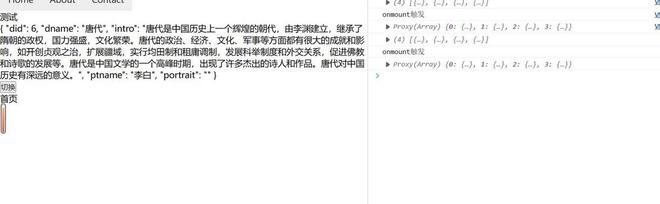
console.log(resdata.data[0])
console.log('onmount触发')
data.value=resdata.data[0]
console.log(data.value)
console.log(data.value[0])
})
return { data };
}
});
</script>
<style scoped></style>

<template> <div>
<div>测试</div>
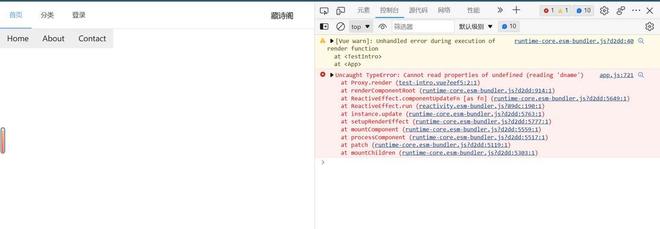
<div>{{ data[0].dname }}</div>
</div>
<button>切换</button>
</template>
<script>
import { reactive, ref, onMounted,computed } from "vue";
import axios from 'axios'
export default ({
setup() {
var data = ref([])
onMounted(async () => {
const resdata = await axios.get('/api/dynastypoets?name=唐代')
console.log(resdata.data[0])
console.log('onmount触发')
data.value=resdata.data[0]
console.log(data.value)
console.log(data.value[0])
})
return { data };
}
});
</script>

回答:
页面渲染是不会等你数据加载的,在你的数据返回之前,data[0] = undefined,所以会报错。
可以改成
<div v-if="data.length"> <div>测试</div>
<div>{{ data[0].dname }}</div>
</div>
或者
<div> <div>测试</div>
<div>{{ data[0] && data[0].dname }}</div>
</div>
以上是 vue3中,一个对象可以渲染,对象的属性却不可以渲染? 的全部内容, 来源链接: utcz.com/p/933969.html







