vite import可以引入线上链接吗?
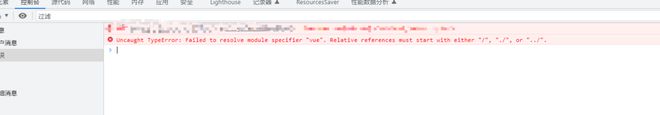
问题:用vite打包了一个组件,没有上传到npm,而是上传到cdn。在新建的vite项目中引入会报错:ailed to resolve module specifier "vue". Relative references must start with either "/", "./", or "../".
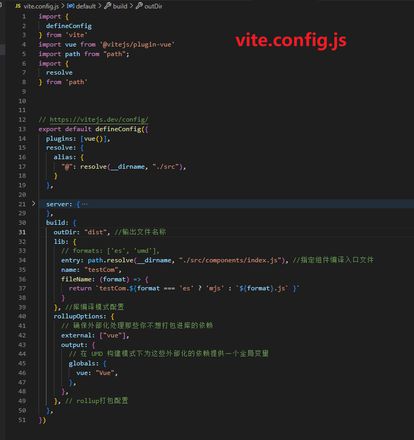
1. 打包组件的vite.config.js

2.打包后生成的文件

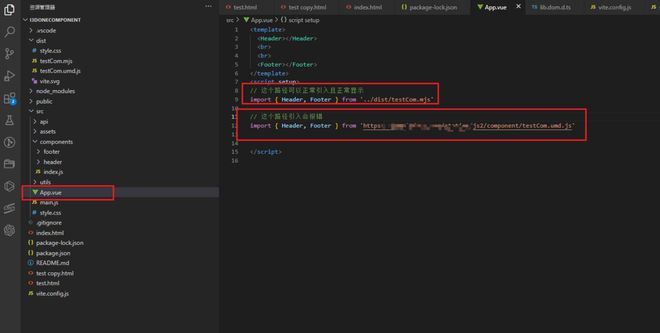
3. 新建vite项目引入这个打包的文件?

如果直接引用dist这个文件下的mjs文件,是可以正常解析组件的。但是如果把这个打包文件放在线上引入会报下面这个错误,这是为什么呢??

回答:
不支持,也没必要。cdn部署后整个项目都享受,你只要正常开发就行,通常会希望拆成链接引入是把像Vue这样的三方库拆出去,减少编译和打包时间,因为它固定要用,而且是前置依赖,所以可以拆出去在index.html直接用链接引入。像你自己的业务组件没必要这么做,你可以通过chunk分包来按需加载,最终也一样是通过链接引入的,只不过这个过程打包器帮你做了,你就还是正常的import对应的组件就行。
以上是 vite import可以引入线上链接吗? 的全部内容, 来源链接: utcz.com/p/933970.html