vue 怎么给第三方组件库添加功能?
场景是这样的,老项目中大量引用了一个第三方组件库提供的弹窗组件。
现在项目升级,需要全局修改,在所有弹窗弹出的时候要执行一个函数。
如果是自己封装的组件那很简单,只要在组件的生命周期钩子里调用一下这个函数就可以了。
即便是第三方提供的组件,如果项目刚开始,那也简单,自己给第三方组件再封装一层,然后用的时候只用自己封装后的组件就可以了。
但现在的项目是直接引用的第三方组件,而且是升级改造,不是初创项目。这种情况最有没有什么办法可以全局操作,让所有用到这个组件的地方都能加上想要的操作,而不需要改动每一个引用到这个组件的地方呢?
回答:
Vue.mixin({ created() {
if(this.$options.name == 'ElDialog') { // 组件名
// dosomthing
}
}
})
回答:
给第三方组件再封装一层:
1、改alias配置
alias: { '@vue-dialog': path.resolve('node_modules/vue-dialog'),
'vue-dialog': path.resolve('src/components/my-dialog')
}
将 @vue-dialog 指向第三方库,vue-dialog指向自己封装的库
2、然后自己封装my-dialog
<template> <vue-dialog></vue-dialog>
</template>
<script>
import VueDialog from '@vue-dialog'
export default {
components: {
VueDialog
}
}
</script>
====分割======
或者可以直接全局替换弹窗引入为:
import VueDialog from '@/component/my-dialog'
回答:
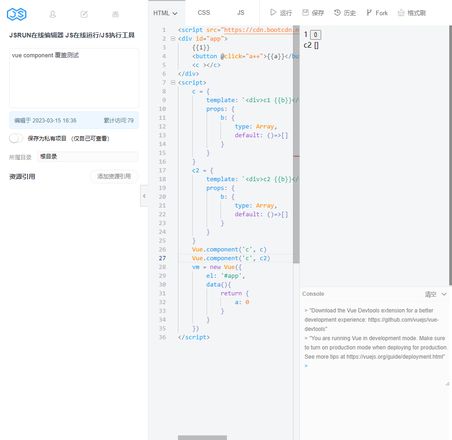
既然是 vue.use 那么,在 use 之前,你将 vex-table 覆盖了就行。
vue.use 就是调用了 install 嘛。内部也还是 component 去挂载的。
或者你在 vue.use 之后,重新给 component 加个同名的组件

本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 vue 怎么给第三方组件库添加功能? 的全部内容, 来源链接: utcz.com/p/933930.html