vue3中component 组件动态遍历无法创建组件?
在 vue3 中,如果使用 component,可以动态加载一个组件,例如<component :is="Image" />
这样会将已经定义好并导入的 Image 组件加载出来,但是如果将需要展示的自定义组件放在一个数组中,遍历展示,则无法展示成功,求大佬支招!
<div v-for="(comp, index) in realTimeComponent" :key="index"> <component :is="comp" />
</div>
// 或
<component v-for="(comp, index) in realTimeComponent" :key="index" :is="comp" />
<script setup>import { ref } from "Vue";
import Image from "@/customComponents/Image.vue";
const realTimeComponent = ref(["Image"]);
</script>
或者
<script>
import { ref } from "Vue";
import Image from "@/customComponents/Image.vue";
export default {
components: {
Image,
},
setup(){
const realTimeComponent = ref(["Image"]);
}
}
</script>
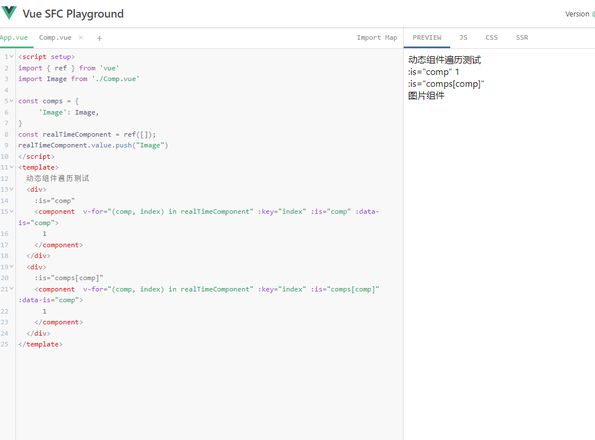
展示效果如图:
都已导入组件
回答:
你别传 "Image" 传 Image。
<script setup>import { ref } from "Vue";
import Image from "@/customComponents/Image.vue";
const realTimeComponent = ref(["Image"]);
</script>
或者
<script>
import { ref } from "Vue";
import Image from "@/customComponents/Image.vue";
export default {
components: {
Image,
},
setup(){
const comps = {
'Image': Image,
}
const realTimeComponent = ref(["Image"]);
}
}
</script>
<component v-for="(comp, index) in realTimeComponent" :key="index" :is="comps[comp]" />一般来说这里都用异步组件吧。没这样全部导入的
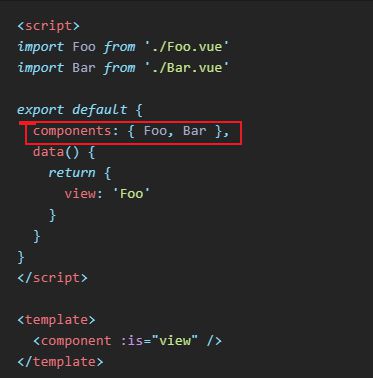
看这里:同步组件

本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:

数组里面的有没有全部导入, 需要先导入
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
找到问题原因和解决方法了。
问题原因:在遍历的时候,当前组件中导入并注册该组件会以字符串解析,所以默认会从全局组件中找,找不到则会认为没有注册该组件,从而展示 <image></image>
但是,单独直接使用 <component :is="Image" /> ,这里 :is 是获取的导入的 Image 组件变量,从而会从该页面中注册的组件找,就是可以被识别的。
解决方案:使用 app.component 全局注册组件,循环遍历创建多个 component的时候可以生效。
全局创建方法:
import Button from "@/customComponents/Button.vue";import Text from "@/customComponents/Text.vue";
import Icon from "@/customComponents/Icon.vue";
import Image from "@/customComponents/Image.vue";
const components = {
install: function (app) {
app.component("Button", Button).component("Text", Text).component("Icon", Icon).component("Image", Image);
},
};
export default components;
// main.js
import components from "@/customComponents";
app.use(components);
继而引发的问题,全局定义的组件,不遍历直接使用
<component :is="Image" /> 创建,会提示组件未定义,因为这里还是以组件变量去找,所以找不到,必须去掉冒号,以组件名称去找,就可以找到了!
以上是 vue3中component 组件动态遍历无法创建组件? 的全部内容, 来源链接: utcz.com/p/933880.html