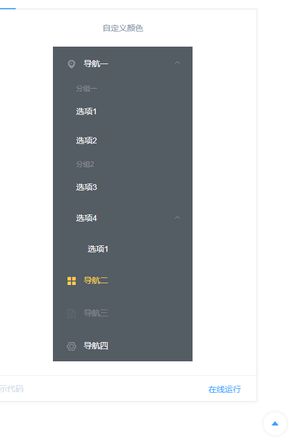
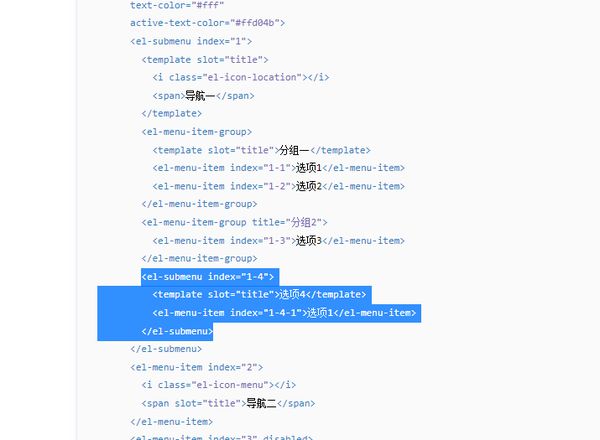
vue二级导航已经可以,三级导航要怎么修改?
index代码如下:
import Vue from 'vue'import Router from 'vue-router'
Vue.use(Router)
/* Layout */import Layout from '@/views/layout/Layout'
/** note: Submenu only appear when children.length>=1
* detail see https://panjiachen.github.io/vue-element-admin-site/guide/essentials/router-and-nav.html
**/
/**
* hidden: true if `hidden:true` will not show in the sidebar(default is false)
* alwaysShow: true if set true, will always show the root menu, whatever its child routes length
* if not set alwaysShow, only more than one route under the children
* it will becomes nested mode, otherwise not show the root menu
* redirect: noredirect if `redirect:noredirect` will no redirect in the breadcrumb
* name:'router-name' the name is used by <keep-alive> (must set!!!)
* meta : {
perms: ['GET /aaa','POST /bbb'] will control the page perms (you can set multiple perms)
title: 'title' the name show in submenu and breadcrumb (recommend set)
icon: 'svg-name' the icon show in the sidebar,
noCache: true if true ,the page will no be cached(default is false)
}
**/
export const constantRouterMap = [
{
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path*',
component: () => import('@/views/redirect/index')
}
]
},
{
path: '/login',
component: () => import('@/views/login/index'),
hidden: true
},
{
path: '/auth-redirect',
component: () => import('@/views/login/authredirect'),
hidden: true
},
{
path: '/404',
component: () => import('@/views/errorPage/404'),
hidden: true
},
{
path: '/401',
component: () => import('@/views/errorPage/401'),
hidden: true
},
{
path: '',
component: Layout,
redirect: 'dashboard',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'dashboard', icon: 'dashboard', noCache: true }
}
]
}
]
export default new Router({
// mode: 'history', // require service support
scrollBehavior: () => ({ y: 0 }),
routes: constantRouterMap
})
export const asyncRouterMap = [
{
path: '/user',
component: Layout,
redirect: 'noredirect',
alwaysShow: true,
name: 'userManage',
meta: {
title: '用户管理',
icon: 'chart'
},
children: [
{
path: 'user',
component: () => import('@/views/user/user'),
name: 'user',
meta: {
perms: ['GET /admin/user/list'],
title: '会员管理',
noCache: true
}
},
{
path: 'address',
component: () => import('@/views/user/address'),
name: 'address',
meta: {
perms: ['GET /admin/address/list'],
title: '收货地址',
noCache: true
}
},
]
},
{ path: '*', redirect: '/404', hidden: true }
]
sidebar.scss代码如下:
#app { // 主体区域
.main-container {
min-height: 100%;
transition: margin-left .28s;
margin-left: 180px;
position: relative;
}
// 侧边栏
.sidebar-container {
transition: width 0.28s;
width: 180px !important;
height: 100%;
position: fixed;
font-size: 0px;
top: 0;
bottom: 0;
left: 0;
z-index: 1001;
overflow: hidden;
//reset element-ui css
.horizontal-collapse-transition {
transition: 0s width ease-in-out, 0s padding-left ease-in-out, 0s padding-right ease-in-out;
}
.scrollbar-wrapper {
overflow-x: hidden!important;
.el-scrollbar__view {
height: 100%;
}
}
.el-scrollbar__bar.is-vertical{
right: 0px;
}
.is-horizontal {
display: none;
}
a {
display: inline-block;
width: 100%;
overflow: hidden;
}
.svg-icon {
margin-right: 16px;
}
.el-menu {
border: none;
height: 100%;
width: 100% !important;
}
.is-active > .el-submenu__title{
color: #f4f4f5!important;
}
}
.hideSidebar {
.sidebar-container {
width: 36px !important;
}
.main-container {
margin-left: 36px;
}
.submenu-title-noDropdown {
padding-left: 10px !important;
position: relative;
.el-tooltip {
padding: 0 10px !important;
}
}
.el-submenu {
overflow: hidden;
&>.el-submenu__title {
padding-left: 10px !important;
.el-submenu__icon-arrow {
display: none;
}
}
}
.el-menu--collapse {
.el-submenu {
&>.el-submenu__title {
&>span {
height: 0;
width: 0;
overflow: hidden;
visibility: hidden;
display: inline-block;
}
}
}
}
}
.sidebar-container .nest-menu .el-submenu>.el-submenu__title,
.sidebar-container .el-submenu .el-menu-item {
min-width: 180px !important;
background-color: $subMenuBg !important;
&:hover {
background-color: $menuHover !important;
}
}
.el-menu--collapse .el-menu .el-submenu {
min-width: 180px !important;
}
//适配移动端
.mobile {
.main-container {
margin-left: 0px;
}
.sidebar-container {
transition: transform .28s;
width: 180px !important;
}
&.hideSidebar {
.sidebar-container {
transition-duration: 0.3s;
transform: translate3d(-180px, 0, 0);
}
}
}
.withoutAnimation {
.main-container,
.sidebar-container {
transition: none;
}
}
}
.el-menu--vertical{
& >.el-menu{
.svg-icon{
margin-right: 16px;
}
}
}
回答:
组件呢?代码搞出来才方便看,看了一下 elementui 是支持的,所以只需要能正确的渲染出结构即可。这里肯定是个递归组件


本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
对应的UI组件库中都会支持多级导航,那么你需要需要做的就是将你的路由数据做一定的转换,变成对应组件接收的数据格式即可。
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
回答:
编程原则之一:less words,more codes...
- 道友的需求是啥?做权限相关系统吗?笔者开源了一个完整权限系统项目,vue+express+mysql
- 其中就包含了道友所提出的二级、三级导航,用的是组件递归实现的。
- 当然还有别的功能,如:菜单树、动态路由、路由树、自定义按钮指令、按钮树等
- 道友可以先看看网站演示效果:http://ashuai.work:8891/login
- 再去仓库中看一下完整的代码,应该就可以了GitHub:https://github.com/shuirongshuifu/authority
直接提供完整代码和效果
以上是 vue二级导航已经可以,三级导航要怎么修改? 的全部内容, 来源链接: utcz.com/p/933879.html