【易错求解】如何获取 vue 渲染到页面的真实时间?
问题描述
项目:vue
在做 FMP 数据置信时,我们知道 js 执行完其实不一定会渲染在页面上,比如说长列表。那么我们如何获取渲染在页面上的时间呢?
关联:【易错求解】事件循环(event loop)中,我们知道宏任务之间会穿插渲染,我们如何捕捉渲染动作呢?
问题出现的环境背景及自己尝试过哪些方法
- 宏任务 setTimeout
- 微任务 nextTick()、Promise
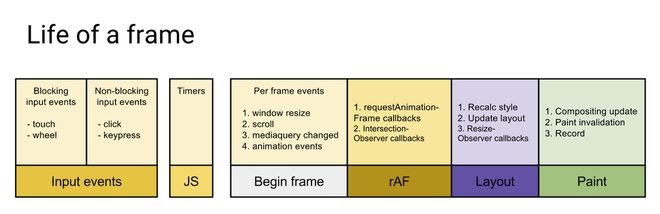
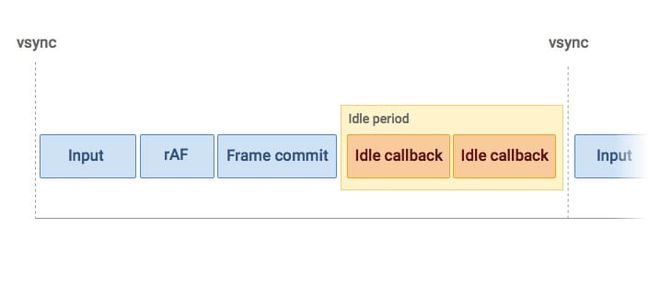
- requestAnimationFrame
- requestIdleCallback
- setImmediate


也查过一些相关资料,但是在测试用例上不太好整
相关代码
无
你期待的结果是什么?实际看到的错误信息又是什么?
期望可以得到一个分析方法,或者相关资料
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 【易错求解】如何获取 vue 渲染到页面的真实时间? 的全部内容, 来源链接: utcz.com/p/933823.html