el-rate如何将5颗星5分制的分值显示改为5颗星百分制?
如题,如何实现每半颗星为10分?
或者有没有相关的组件
补充下:是鼠标移上去动态显示的数值,show-text和show-score试过,除非max改成10变成10颗⭐️,否则texts只接收5个长度的数组,半星的不算一个,蛋疼
回答:
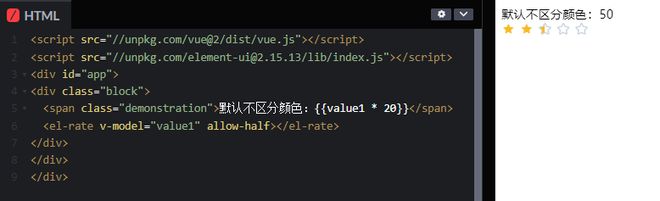
给 el-rate 组件开启 allow-half 属性就好了呀?然后获得的结果 直接 * 20 不就行了嘛!

更新回答:
因为 el-rate 组件没办法使用 slot 所以可以通过 监听el-rate 组件的 @mousemove 事件(记得使用 .native 修饰符)去获取 el-rate 组件内的 text 值,然后去 *20 即可(需要打开 showScore 属性)。
后续防抖节流啥的是不是需要添加就看你自己了。
这是在线Demo
这是组件源码 element/packages/rate/src/main.vue at dev · ElemeFE/element,代码不多可以直接读。可能有其他方式实现,我就只看了下 scoreTemplate 是不是可以 slot,其他没有仔细看。
另外吐槽一下 Codepen 最近怎么总是崩,我都想转投 CodeSandbox 了
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 el-rate如何将5颗星5分制的分值显示改为5颗星百分制? 的全部内容, 来源链接: utcz.com/p/933807.html