el-row 与 el-avatar 之前存在空隙?
我使用 el-row 来布局,不论我的 el-avatar size属性设置多大,el-col 的高度都比el-avatar的高度多一点
实际上,span.el-avatar 标签的高度是正确的,但是作为其父标签的 div.el-col 却要比span标签高
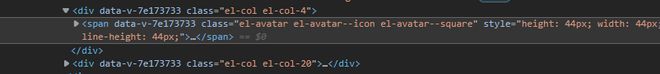
div.el-col 的盒子如下:
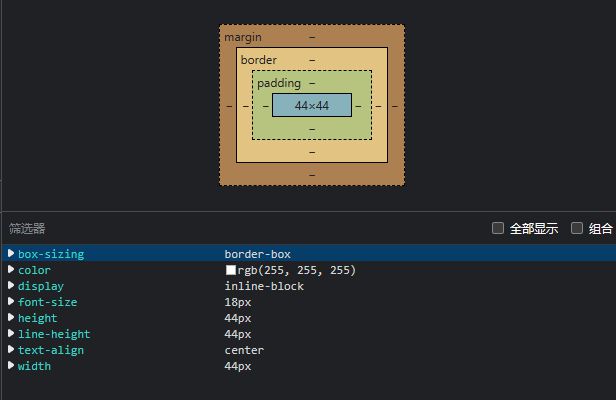
span.el-avatar 的盒子如下:
这是我的代码:
<el-row type="flex" align="middle"> <el-col :span="4">
<el-avatar :size="44" icon="el-icon-user-solid" shape="square"></el-avatar>
</el-col>
<el-col :span="20">
<span class="name-text">张三</span>
</el-col>
</el-row>
回答:
问题已经解决
原因:
el-avatar使用了overflow: hidden,而el-avatar本身是inline-block,导致其baseline变成了border边,而vertical-align默认值是baseline(baseline与父元素的baseline对齐),这导致el-avatar的底边和父元素的baseline对齐,因此导致出现了一条小空隙
解决方案:
改变 el-avatar 的 vertical-align 属性
.el-avatar { vertical-align: bottom;
}
以上是 el-row 与 el-avatar 之前存在空隙? 的全部内容, 来源链接: utcz.com/p/933575.html





