vue+vuex仿telegram app的单页应用,实现分组功能消息发送
vue+vuex仿telegram app的单页应用,实现分组功能消息发送
前言
vue2仿telegram这个项目我把自己所学的vue大部分知识都用上了,可以说覆盖了vue和vuex的大部分知识,通过这项目对vue有了更加深刻的理解以及更灵活的应用。
源码地址:
https://github.com/xxydrr/vue-telegram
效果演示
点击查看demo(PC浏览器预览时请切换到手机预览模式同时建议刷新一下再预览)
移动端扫描下方二维码
二维码查看
技术栈
脚手架工具 [email protected]
主体:vue + vue-router + vuex + scss +mint ui+mui+es6
其他:better-scroll + animate.css
- 实现功能
- 页面展示动画交互
- 信息发送
- 分组功能
- 删除联系人
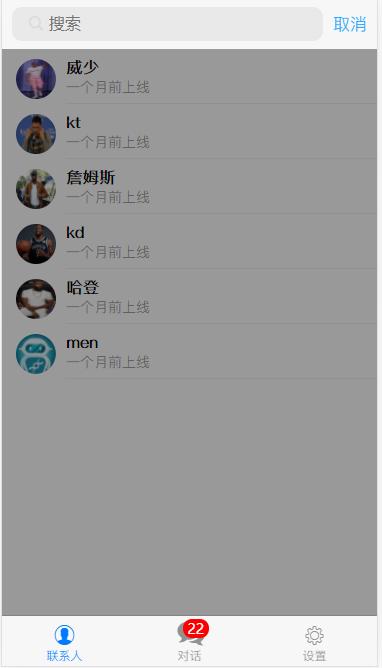
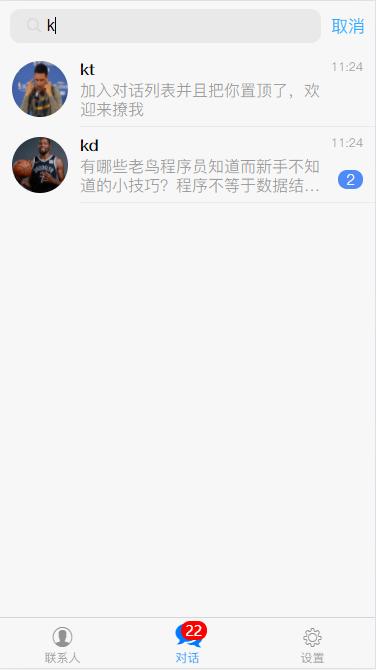
- 搜索联系人
- 用户部分信息修改
- badge组件响应式更新
- 消息免打扰
- 持续完善…
总结
1、telegram最新版有小小改动更新了部分setting编辑个人信息样式时间有限我就不改过来了。
2、目前已经显示文字聊天功能,后期应该会加入表情功能,特别是gif。
3、为什么加入了过于多余的mui,加入mui纯属是为了练习学会使用这种类型的ui库,因为这和bootstrap使用方式类似。
4、个人这项目可以作为这是很好使用vuex的一个例子,因为vuex的绝大部分常用知识都用到了。
5、该项目基本使用插件第三方库的来实现,对插件第三方库的使用有更深刻使用心得。
6、该项目后期有时间将会加入axios+mock或者axios+node.js后台完善该项目。敬请期待!!!
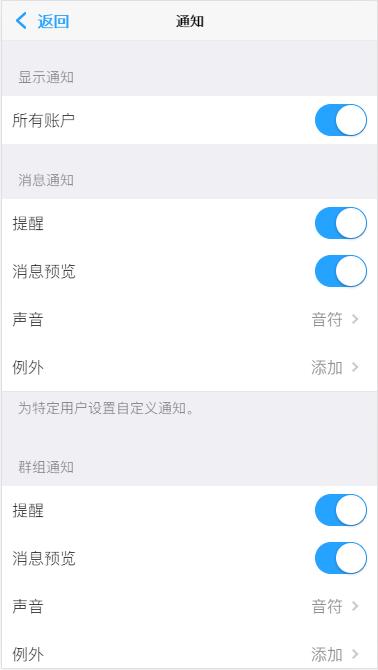
部分屏幕截图
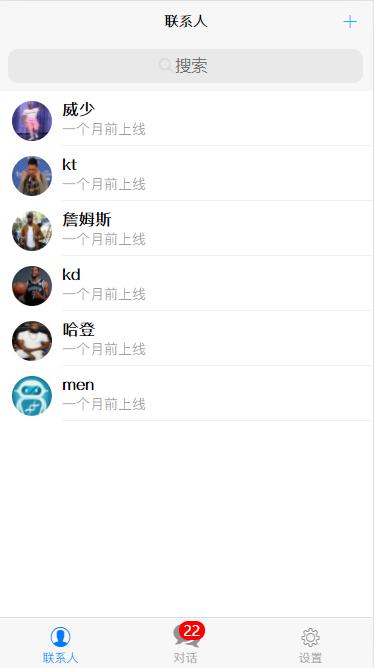
联系人界面


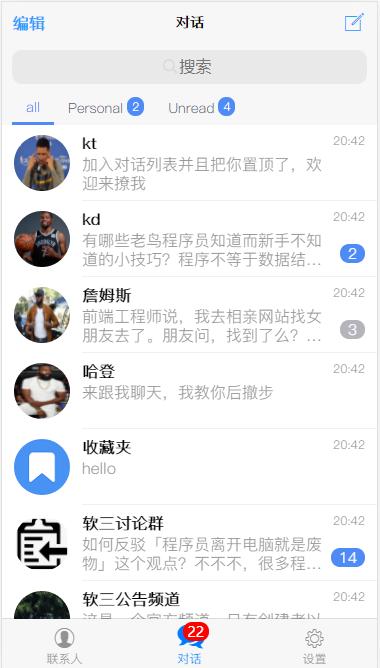
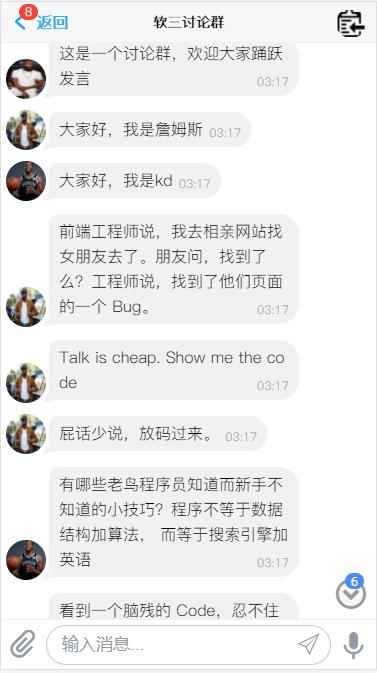
对话界面

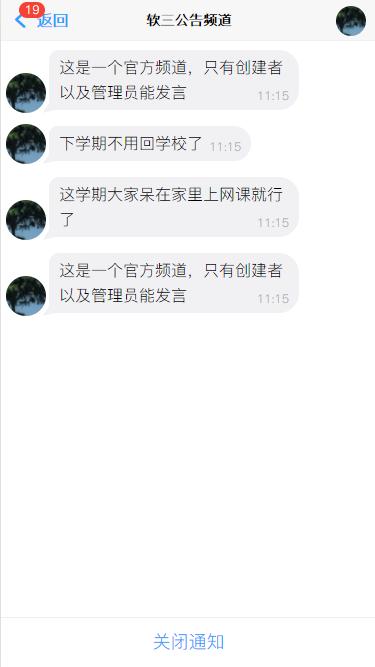
对话面板界面

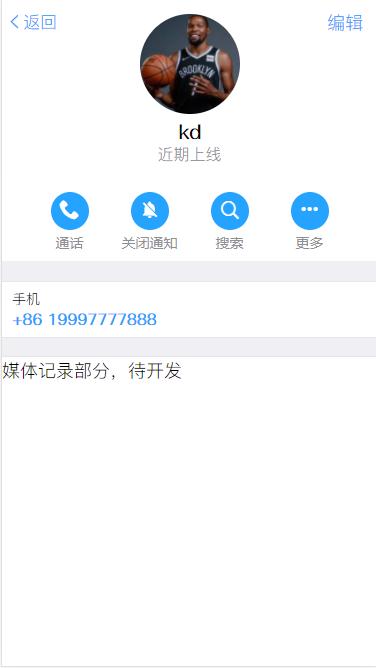
查看以及编辑好友信息

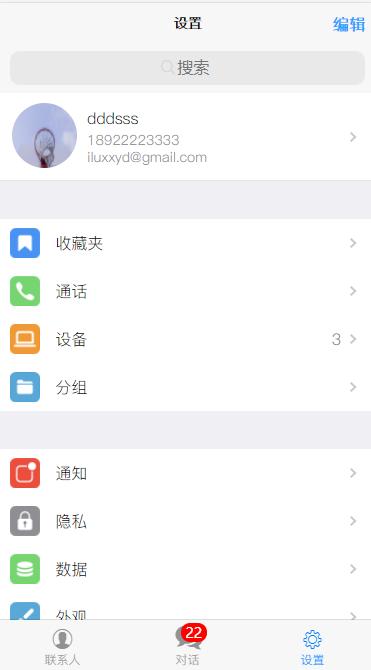
个人设置

以上是 vue+vuex仿telegram app的单页应用,实现分组功能消息发送 的全部内容, 来源链接: utcz.com/a/56151.html









