vue的路由懒加载多个js问题?
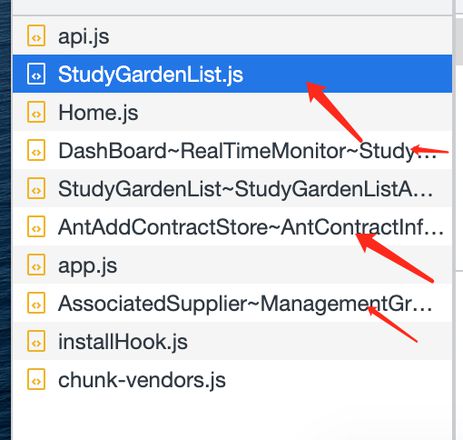
完成路由懒加载之后,有些页面是自己的js,有些页面内有多个文件的js呢,如图,我只打开了StyduGradenList页面,打开页面后还加载了一些别的页面的js,应该不是所有页面的js文件,其他的这几个js是怎么进来的呢
回答:
组件需要的 JS 吧,看起来跟 AntD 有关。
其实这就是路由懒加载的好处,即你不用关心哪些 JS 是必须的,包管理工具会帮你处理,省好多事。
回答:
这个是因为你页面公共部分的,你可以用一个插件把公共部分合并起来,splitChunks这个去拆包
回答:
路由懒加载是指在需要的时候才加载某个路由对应的组件,这样可以减少首次加载页面时的负担,提高性能。
当你访问某个路由时,此时才会去加载当前资源,而当前文件可能有依赖了其他文件,所以看到了额外的资源文件加载。
以上是 vue的路由懒加载多个js问题? 的全部内容, 来源链接: utcz.com/p/933793.html









