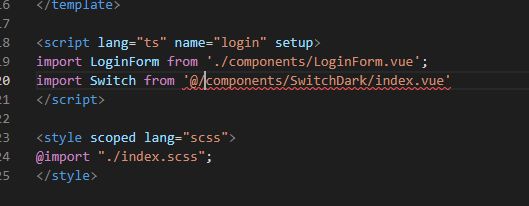
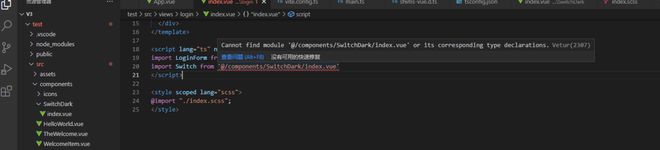
刚学vue3为什么在组件中用@导入子组件就报错?

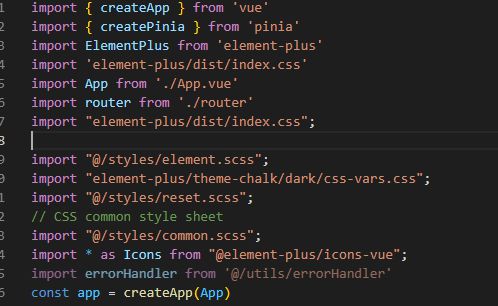
是TS语法检测的原因嘛因为我在main.js就不会报错
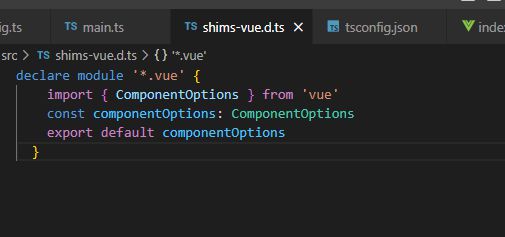
但我按照网上的说法分别搞了一个shims-vue.d.ts文件
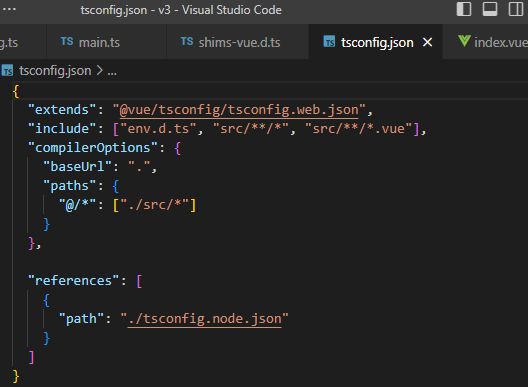
还去搞了tsconfig.json还是报错
这是TSconfig
这是.d
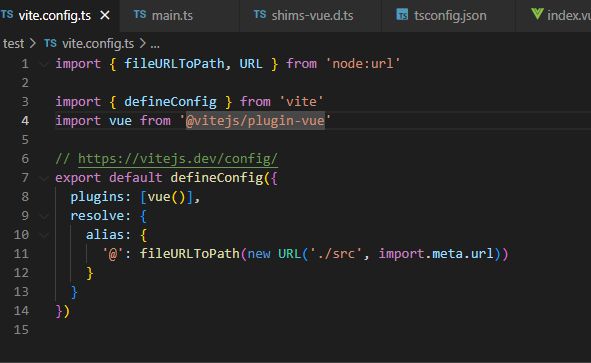
项目用了vite 
报错信息
回答:
试试这样
"baseUrl": "./", "paths": {
"@":["src"],
"@/*":["src/*"]
},
如果你用vite 还需要在vite.config.js中指定
resolve: { alias: {
'@': resolve(__dirname, 'src')
}
},
回答:
可以不使用@,试试../../呢
以上是 刚学vue3为什么在组件中用@导入子组件就报错? 的全部内容, 来源链接: utcz.com/p/933749.html









