图片根据容器的大小自适应怎么弄?
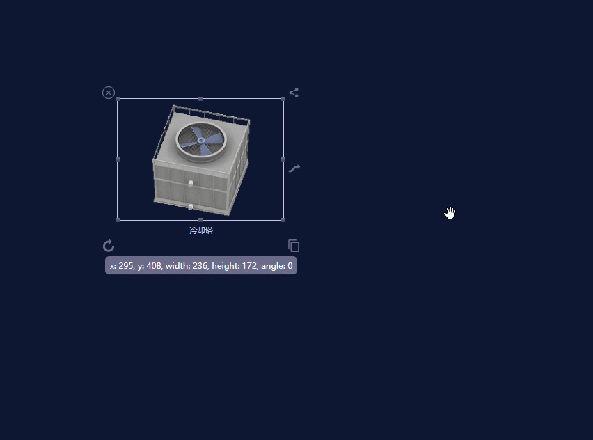
容器的大小是可以拖拽的,无规则拖拽,任意宽高,需要容器里的图片保持在容器里,并且不变形
最终效果
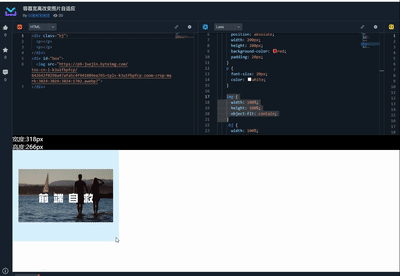
我写的例子
demo
回答:
img { // width: 100%;
// height: auto;
max-width: calc(100% - 40px);
max-height: calc(100% - 40px);
position: absolute;
inset: 20px;
margin: auto;
}
回答:
应该只需要用到object-fit
img{ width: 100%;
height: 100%;
object-fit: contain
}
回答:

img {
width: 100%; height: 100%;
object-fit: contain;
}
回答:
用背景图就行了
回答:
看了下你的demo,你是用js算的,但是你这种算法就得算容器的宽高比,然后和图片的宽高比对比,如果容器的 宽/高 大于图片的 宽/高,那图片height: 100%; width: auto;,小于就是 width: 100%; height: auto;
回答:
现在CSS3多了一个 vmin单位,可以试下哦
以上是 图片根据容器的大小自适应怎么弄? 的全部内容, 来源链接: utcz.com/p/933729.html