在elementui的tabs内的左边第一个选项卡之前,添加额外元素,怎么做?
在elementui的tabs内的左边第一个选项卡之前,添加额外元素,比如按钮或div,额外元素可以用v-show设置隐藏且不占选项卡的位置
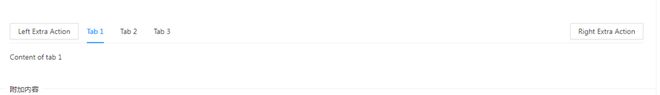
演示如下的,下面的演示是选项卡的左边有一个按钮,按钮并且并不会和选项卡重合在一起,而是往挤到右边去

这个要怎么做?纯css怎么搞定?
回答:
那么你右侧的扩展按钮是否需要?如果不需要的话可以倒是可以通过CSS来实现,使用 flex 布局调整一下就行。
如果说需要的话,就不行了,只能自己去改组件源码了。
看你截图以为是 AntD Vue 回答的时候被带进去了,不过 Ele2 也可以实现:
CodePen Demo
以上是 在elementui的tabs内的左边第一个选项卡之前,添加额外元素,怎么做? 的全部内容, 来源链接: utcz.com/p/933728.html