element plus 表单封装怎么处理异步问题?




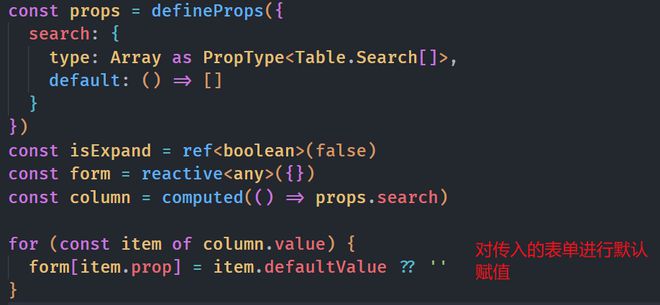
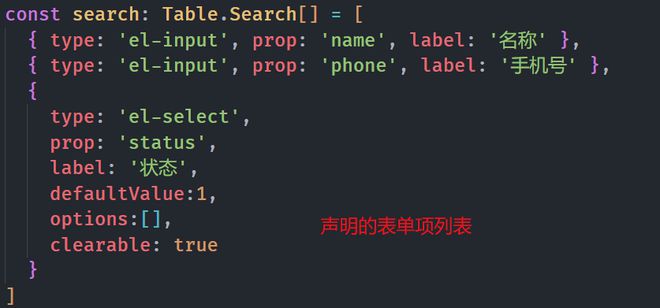
如图,首先声明value的值是number,前后端值类型一致哈,我的问题是我封装的表单,在涉及到异步情况下,value的值去匹配options时,因为异步还没有结束,所以此时是个空数组,无法正常回显。网上看了很多封装,他们都只是涉及到静态的数据,对于异步的暂时没看到处理,请问我这个要怎么做才能回显?万分感谢
回答:
这玩意儿没办法
你可以自行加个判断,如果select的options.length === 0的时候就不显示这个select,但这样也会有select忽然出现的交互,也不完美
或者在options.length === 0的时候显示一个select 的 loading 的状态,这也得看你的交互怎么设计了。
以上是 element plus 表单封装怎么处理异步问题? 的全部内容, 来源链接: utcz.com/p/933714.html









