antd-vue icons 无法找到依赖?
版本:
node version: 16.13.0
ant-design-vue: 1.7.2
仓库:
https://github.com/jeequan/je...
报错如下:
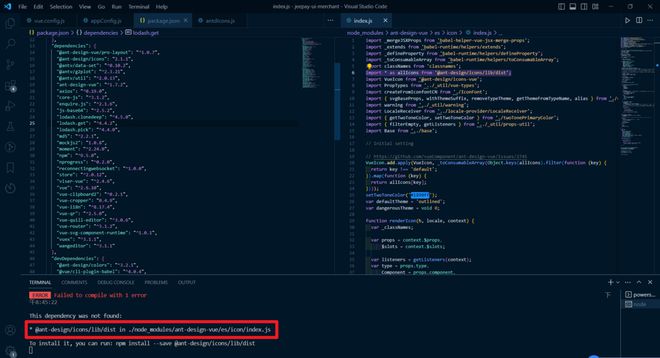
This dependency was not found:* @ant-design/icons/lib/dist in ./node_modules/ant-design-vue/es/icon/index.js
To install it, you can run: npm install --save @ant-design/icons/lib/dist
按照提示安装 @ant-design/icons/lib/dist 、 @ant-design/icons@2.1.1、webpack添加alias 无效。查了各种issue无果,有没有大佬知道什么回事的,十分感谢

回答:
你试试
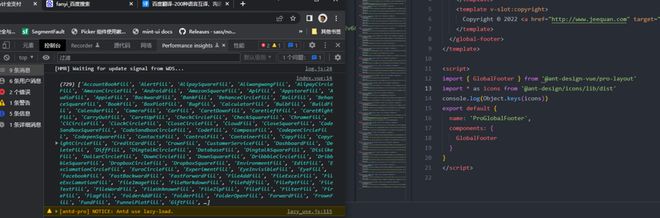
import * as allIcons from "@ant-design/icons".
错误是说路径错误,那么你要检查node_modules是不是有这个路径
https://ant.design/components...
建议你删除node_modules重新执行npm install
我运行没报错
回答:
https://github.com/HeskeyBaoz...
看一下这个,可能对你有所帮助
以上是 antd-vue icons 无法找到依赖? 的全部内容, 来源链接: utcz.com/p/933659.html