vue-cli生成的项目使用postcss以及postcss-rtl插件问题怎么解决?
在package.json中添加了
"postcss": "^8.4.21", "postcss-cli": "10.0.0",
"postcss-loader": "4.2.0",
"postcss-rtlcss": "^4.0.1"
同时在项目根目录新建了postcss.config.js文件
const postcssRTLCSS = require("postcss-rtlcss");module.exports = {
plugins: [
postcssRTLCSS({safeBothPrefix: true})
],
};
但是启动项目的时候报错:
Syntax Error: Error: PostCSS plugin postcss-rtlcss requires PostCSS 8.Migration guide for end-users:
https://github.com/postcss/postcss/wiki/PostCSS-8-for-end-users
按照https://github.com/postcss/po... 并没有用,请问怎么解决呢?
回答:
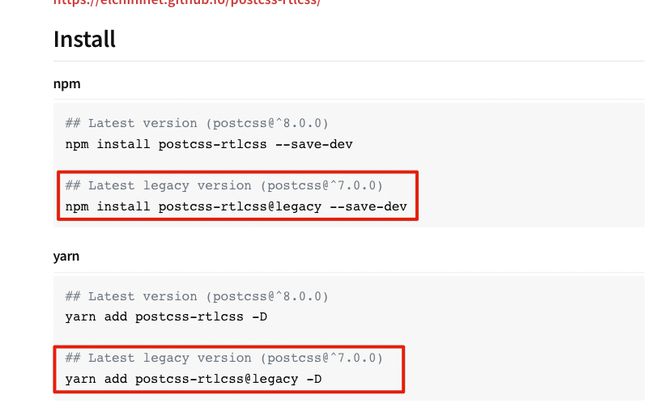
解决方案官网说了:https://www.npmjs.com/package...

回答:
你会不会只是在package.json中添加了,但是你更本没有install
以上是 vue-cli生成的项目使用postcss以及postcss-rtl插件问题怎么解决? 的全部内容, 来源链接: utcz.com/p/933654.html