Vue Router 使用push 和 replace 引发的问题?

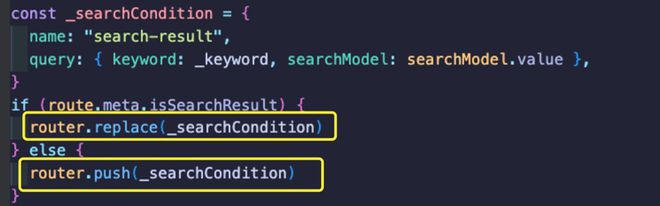
如上图,我只是简单想判断当前的一个条件来进行,router 是使用push 还是 replace 。
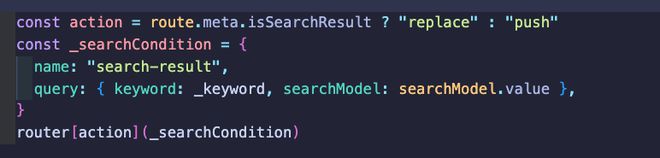
某然回过头再看的时候,我感觉我之前这种写法太蠢了,于是想替换成这个样子:
但是我发现这样路由实际上会发生变化,但是页面却不会正确跳转,这是为什么呢?
或者有没有更简洁的写法呢?
回答:
router.push 支持传入一个参数 replace,所以你可以直接用 push 方法而不用去判断
router.push({ hash: '#bio', replace: true })// 相当于
router.replace({ hash: '#bio' })
以上是 Vue Router 使用push 和 replace 引发的问题? 的全部内容, 来源链接: utcz.com/p/933633.html









