Vite+vue开发,如何实现配置变量的配置文件外置部署运行?
要在Vite配置全局变量,看了一下vite文档,是用环境变量去做,要配置项目根路径下的.env文件,我测试了一下,在.env文件随便写几个VIEW_XXX字段,在vue组件里的created()方法里用console.log输出import.meta.env.VITE_XXX,用build一下,把dict下的所有文件都放到nginx下的html运行。
nginx下运行,打开127.0.0.1,能看到console输出import.meta.env.VITE_XXX的内容。那么.env文件能外置部署运行吗?或者有其他的配置文件外置的方式?
我把.env放到nginx的html目录,随便改几个,然后运行,发现console.log输出的内容没有发送改变。
我试了一下另一种方式,
另一种是在index.html用script标签引入js文件做配置文件,我试了一下,在public下放/test.js作为配置文件,在index.html用script引入/test.js。里面设置json对象字段的全局变量,开发测试没有问题,build打包后,放nginx的html目录下,修改test.js里面的全局变量的值,再运行也能看到修改后的效果。
回答:
vite 有提供envDir参数去指定加载 .env 文件的目录,可以用绝对路径试试
回答:
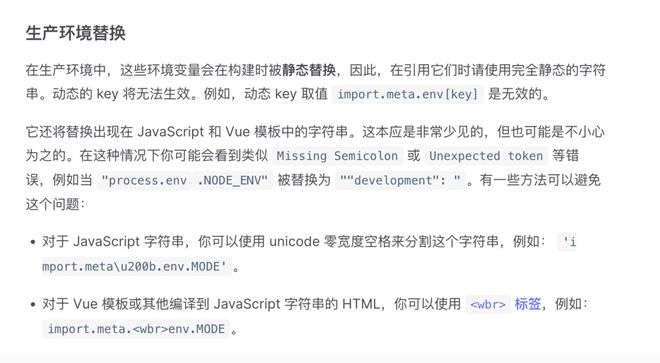
在编译的时候,vite 会替换import.meta.env.VITE_XXX 变量为配置的值,之后运行就相当一个常量了,基本上没有办法动态修改吧
看了一下文档,这个环境变量没法像Spring boot 的config 一样,有多级配置,编译过后就是确定值了

以上是 Vite+vue开发,如何实现配置变量的配置文件外置部署运行? 的全部内容, 来源链接: utcz.com/p/933632.html







