前端如何实现vue 带背景图登陆页登陆框按照改变的浏览器缩放比例缩放
前端如何实现vue 带背景图登陆页登陆框按照改变的浏览器缩放比例缩放
浏览器缩放时候字体也会放大 登陆框整个也会变大 然后要怎么实现一整个整体缩放
回答:
媒体查询 适配各种端屏幕宽度 对样式做调整栅格布局
回答:
其实尝试一下rem或者vh vw来写宽度
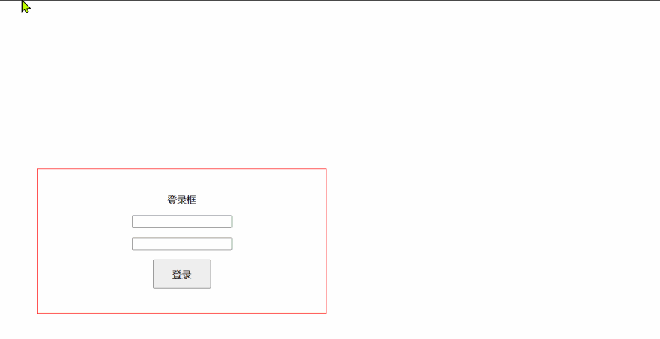
<div class="wrapper"> <span>登录框</span>
<input type="text" />
<input type="text" />
<button>登录</button>
</div>
.wrapper { width: 30vw;
height: 30vh;
translate: -50% -50%;
border: 1px solid red;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
span {
font-size: 2vh;
}
input {
width: 10vw;
height: 2vh;
margin-top: 2vh;
}
button {
width: 6vw;
height: 6vh;
margin-top: 2vh;
font-size: 2vh;
}

在一定范围内元素的位置和大小基本不会变化,放大倍率过大字体变形主要是因为font-size并不能无极变化,可能从32px直接跳到了48px,同时像素的最小单位是1px,缩放过程中只能取整
希望可以帮到你
补充内容
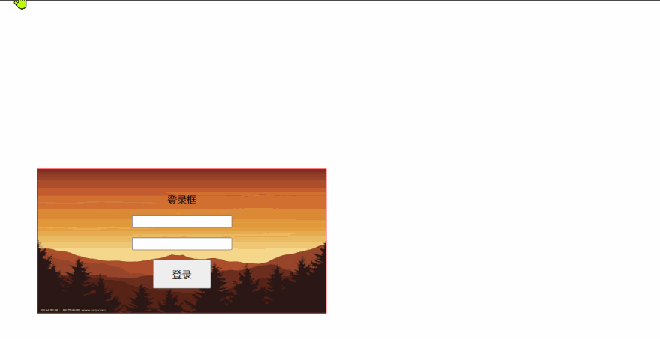
.wrapper { ...其他属性
background: url(../assets/bg.jpg) no-repeat;
background-size: 100% 100%;
}
设置背景图片后使用background-size限制一下大小就可以了,contain或者cover都可以满足效果

以上是 前端如何实现vue 带背景图登陆页登陆框按照改变的浏览器缩放比例缩放 的全部内容, 来源链接: utcz.com/p/933588.html







