Vue控制组件内的离开动画?
我有一个父级组件A,然后子组件B,C,B,C切换显示,请问怎么切换时出发组件内部对应的动画,目前的组件是这样的
a.vue
<B v-if="showB"/><C v-else/>
直接改变showB就会导致组件B整个被销毁,来不及看到离场动画
组件有多个离场动画
回答:
用<Transition>包裹就可以
//template<Transition>
<B v-if="showB"/>
<C v-else/>
</Transition>
//css.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}

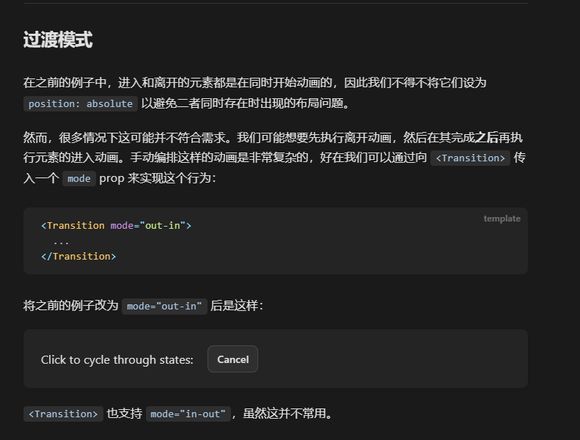
如果你有多个动画,也可以用这个来做,可以参考Vue文档中的动画序列部分
可以通过mode="out-in"来控制两个组件的动画时机
回答:
用 <transition> 可以么?
以上是 Vue控制组件内的离开动画? 的全部内容, 来源链接: utcz.com/p/933587.html







